ローカル環境で作成したReactアプリケーションをAWS EC2にデプロイする方法を解説します。
Reactアプリをローカル環境で作成することはできるが、それを本番環境で動かす方法が分からない人の参考になるかと思います。
学習記録も兼ねた記事一覧をこちらの記事にまとめています。
事前準備
ローカル環境でHello Worldを表示するReactアプリも作成済みで、GitHubにプッシュ済みです。AWSのアカウントも開設済みです。
Reactアプリケーションをローカル環境で作成する方法は以下の記事で解説しています。
GitHubへのプッシュの手順は以下の記事で解説しています。
AWSアカウントの開設・セットアップ方法は以下の記事で解説しています。
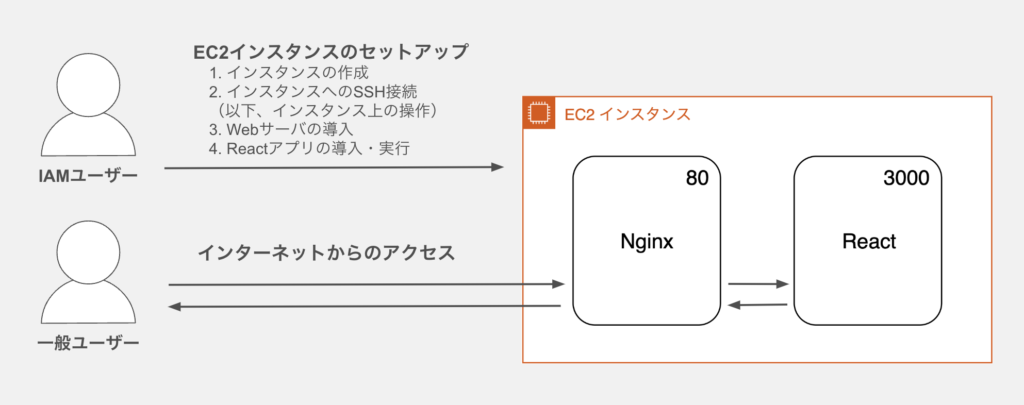
ReactをEC2にデプロイする全体像
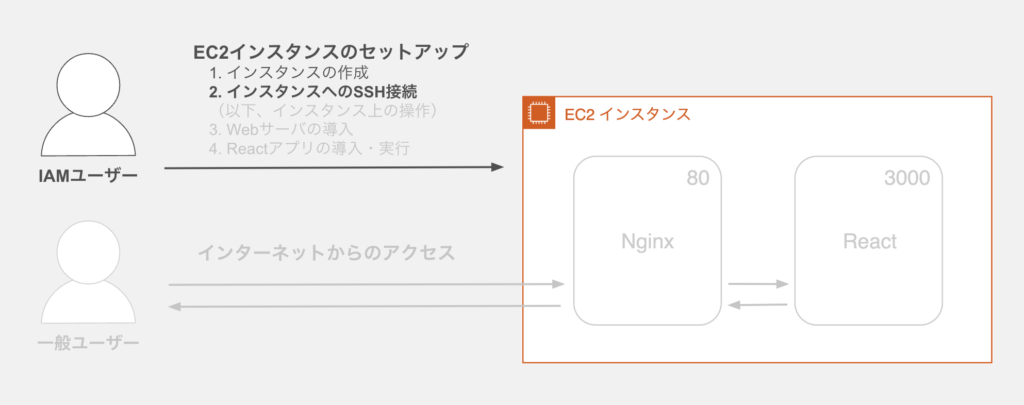
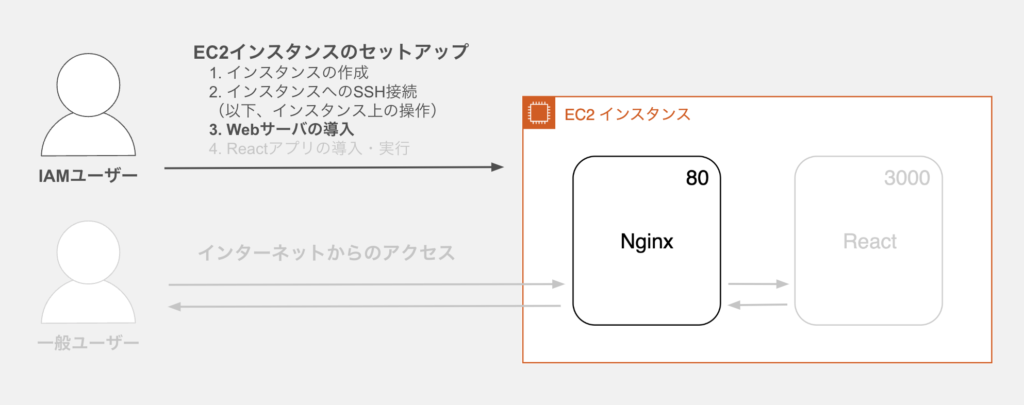
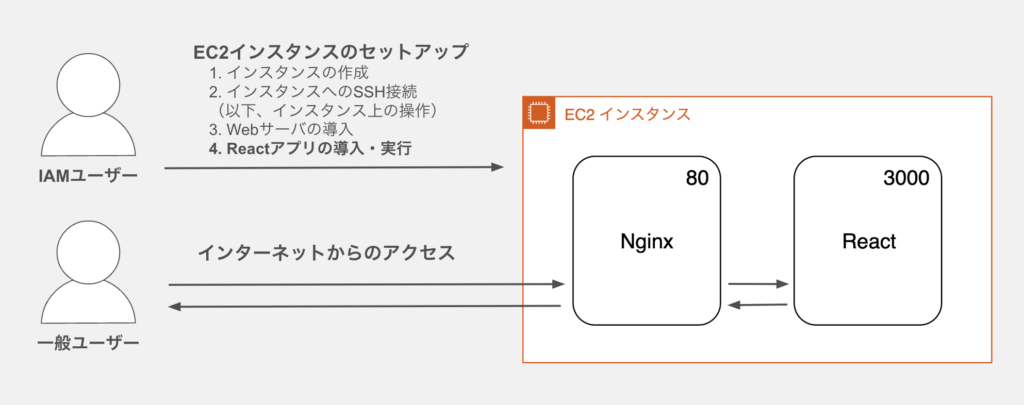
Web3層アーキテクチャに基づいたデプロイの全体像です。
(今回は2層です)

次章以降で詳細を解説します。
EC2とは
Amazon EC2は、簡単に言うと1台のパソコンです。
macOSのFinderやwindowsのExplorerのようなファイルマネージャーを持ち、必要なアプリケーションをインストールして実行できる仮想コンピュータです。
EC2にデプロイするためには、EC2のスペックを選ぶ必要があり、アプリケーションを入れて、外部からアクセスできるようにする必要があります。

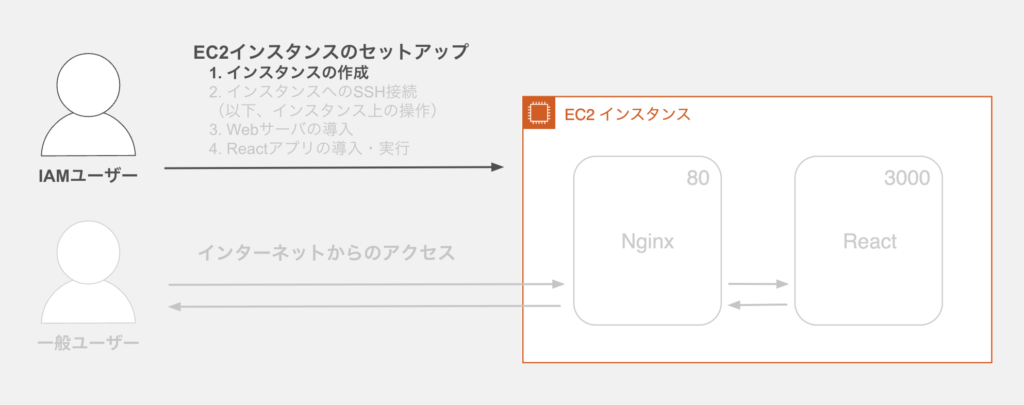
EC2インスタンスの作成

それでは、EC2(Reactアプリを動かすパソコン)のスペックを選んで起動する方法を説明します。(ここからは管理者用ユーザーである admin でサインインして行います)
今回はAWSの無料利用枠を使用します。

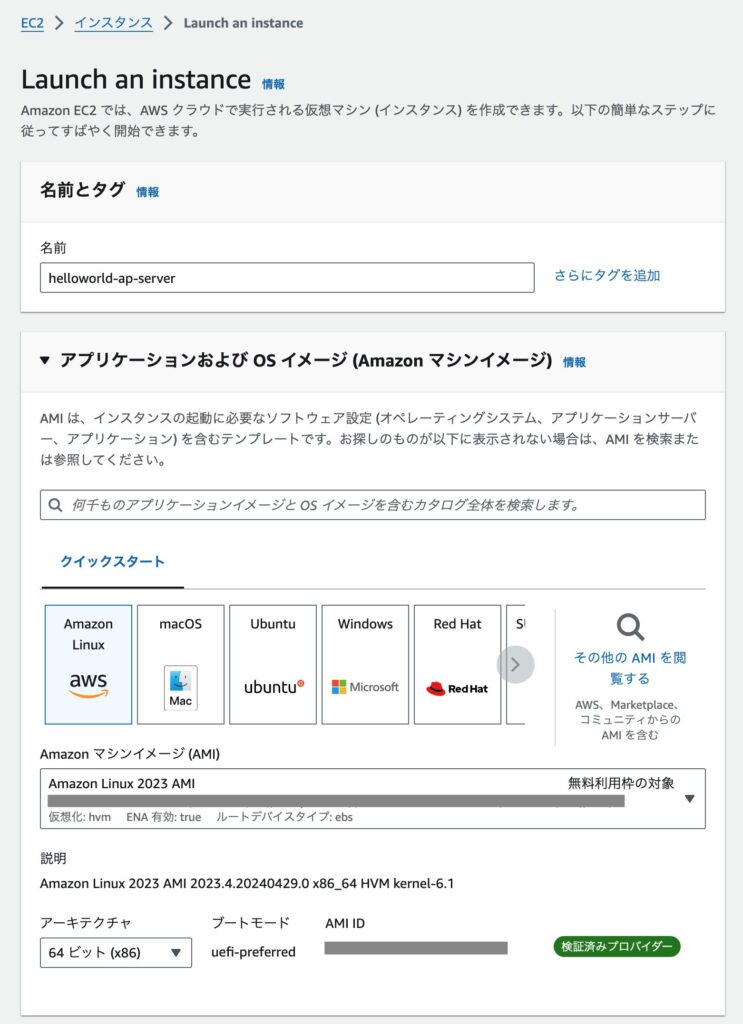
| 項目名 | 値 | 意味 |
| 名前とタグ > 名前 | helloworld-ap-server(任意) | パソコンの名前 |
| アプリケーションおよび OS イメージ (Amazon マシンイメージ) > Amazon マシンイメージ (AMI) | Amazon Linux 2023 AMI(デフォルト) | パソコンの種類 |
| インスタンスタイプ > インスタンスタイプ | t2.micro | パソコンのスペック |
| キーペア (ログイン) > キーペア名 > 新しいキーペアを作成 | helloworld(任意) | インスタンスに接続するときの認証情報 |
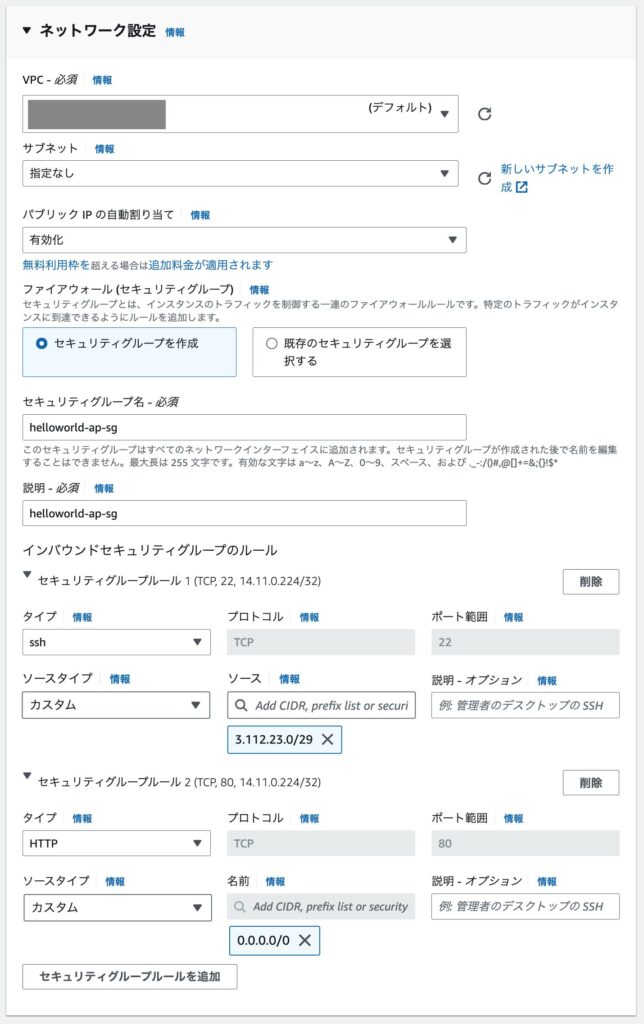
| ネットワーク設定 > 右上編集ボタン > ファイアウォール(セキュリティグループ) > セキュリティグループを作成する | helloworld-ap-sg(任意) | |
| ネットワーク設定 > 右上編集ボタン > インバウンドセキュリティグループのルール > セキュリティグループルール 1 | タイプ:ssh ソース:3.112.23.0/29 | インスタンスを操作するための接続(ssh)をEC2 Instance Connectのみに制限(AWSコンソール上からのみ接続可) |
| ネットワーク設定 > 右上編集ボタン > インバウンドセキュリティグループのルール > セキュリティグループルール 2 | タイプ:HTTP ソースタイプ:0.0.0.0/0 | インスタンスの80番ポート(HTTP)へのアクセスを解放 |



オレンジ色の「インスタンスを起動」をクリックします。
以下の画面が表示されたら起動成功です。

EC2インスタンスへのSSH接続

EC2インスタンスはAWS上(リモート)で起動しています。
SSH接続することで、リモートにあるパソコンをコマンドラインで操作することができます。
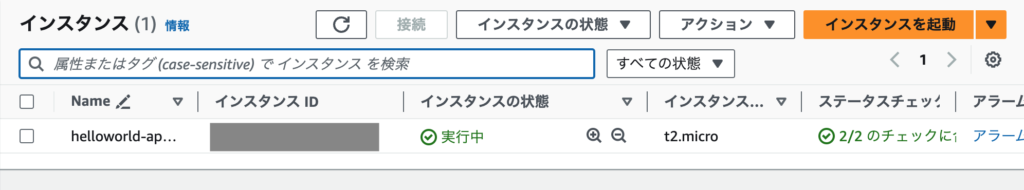
インスタンス一覧から起動したインスタンスIDをクリックします。

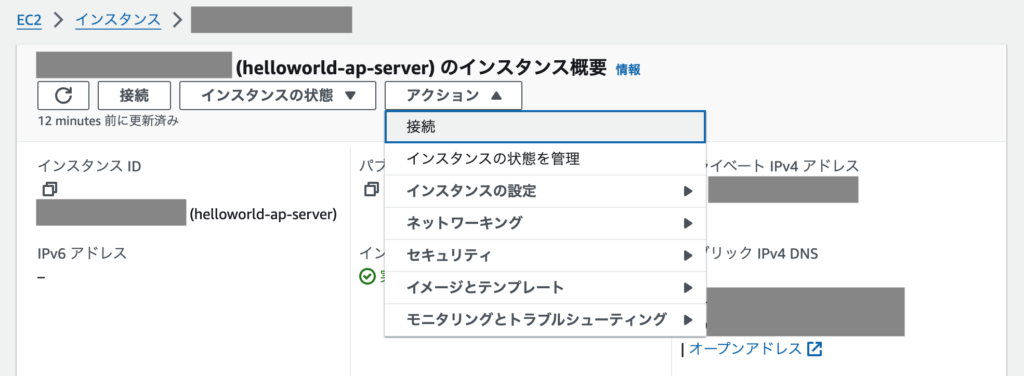
アクション > 接続 をクリックします。

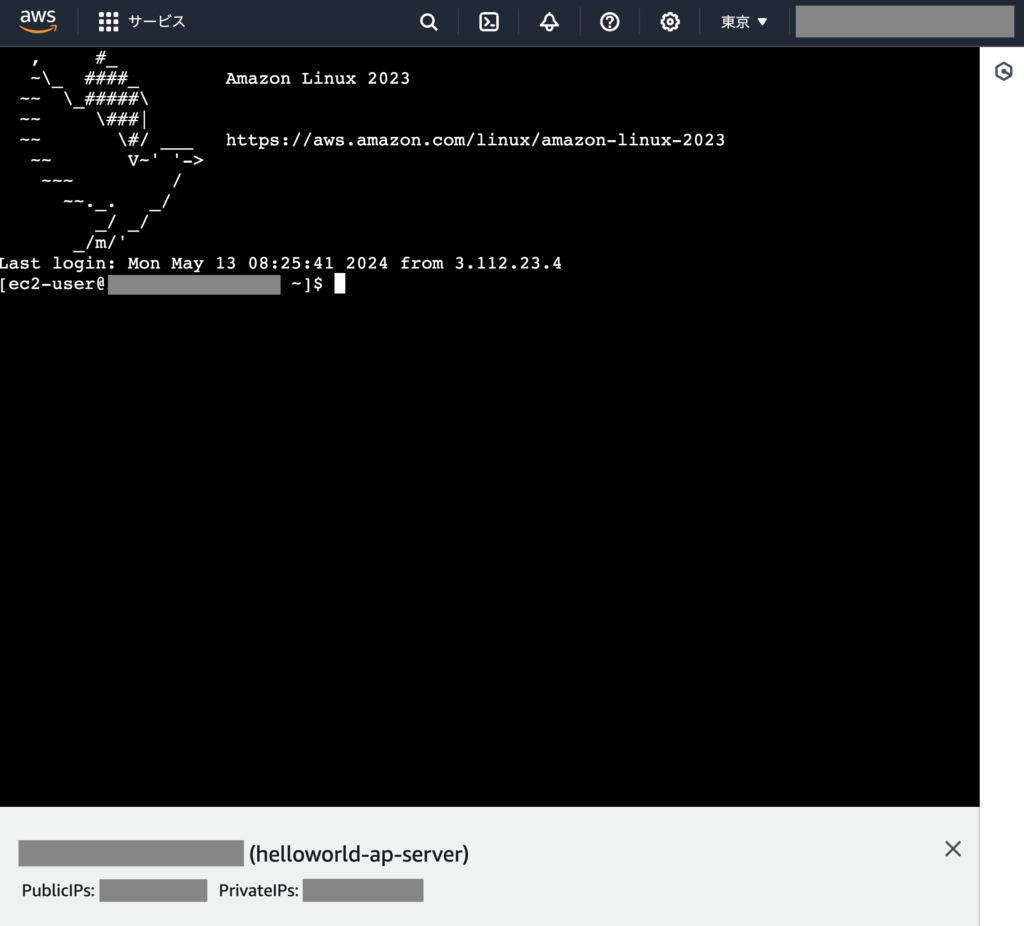
デフォルトのまま「接続」をクリックすると、新しいタブが開き、以下のような画面が表示されます。

nginxのセットアップ

ここでは、一般ユーザーが外部からアクセスする際の窓口となるnginxをセットアップします。
ここでのnginxはリバースプロキシの役割を果たします。
【リバースプロキシ】
クライアントからのリクエストをAPサーバーに転送し、
サーバーからのレスポンスをクライアントに返す。
つまり、外部アクセスをローカルホストにつなげる役割です。
まず、起動したコンソールでnginxをインストールします。
sudo yum update -y # yumパッケージを最新化
sudo yum install nginx -y # nginxをyumパッケージからインストール以下のコマンドでバージョンが表示されればインストールできています。
nginx -version
# nginx version: nginx/1.24.0nginxを起動します。
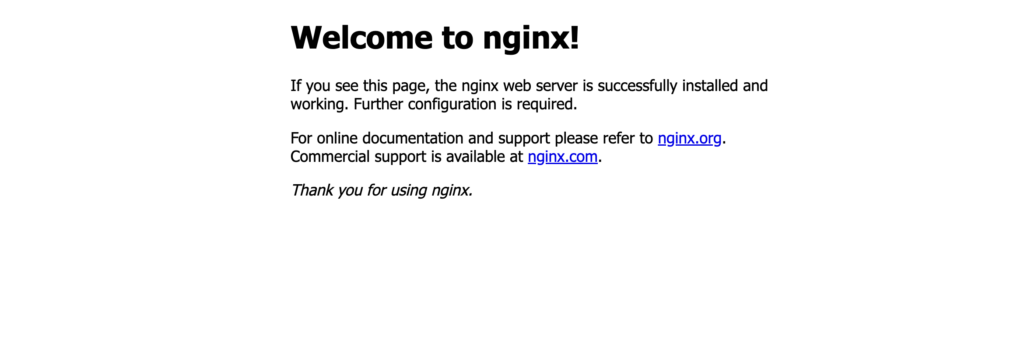
sudo systemctl start nginxこの時点でEC2インスタンスの「パブリック IPv4 アドレス」または「パブリック IPv4 DNS」にブラウザからアクセスすると、以下のように表示されます。

まだAPサーバーに接続していないため、nginxのデフォルトページが表示されます。

APサーバーが提供する予定の3000番ポートに接続するため、/etc/nginx/nginx.confに以下を追記します。
sudo vi /etc/nginx/nginx.conf# 〜省略〜
http {
# 〜省略〜
server {
# 〜省略〜
location / {
proxy_pass http://localhost:3000;
}
# 〜省略〜
}
}
【ミニコラム:Vi】
Viはコンソール上で使用できるテキストエディタです。
EC2は基本的にコンソールで操作するため(CLI)、EC2を操作する上で必須です。
設定を反映させるためにnginxを再起動します。
sudo systemctl restart nginxすると、先ほどの画面は以下のようになります。

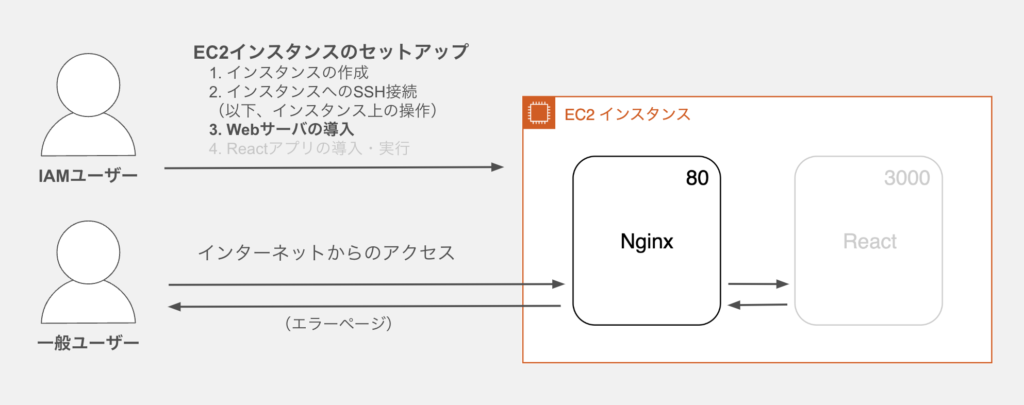
接続先に指定したhttp://localhost:3000にまだアプリケーションを提供していないので「利用できません」(unavailable)と表示されました。
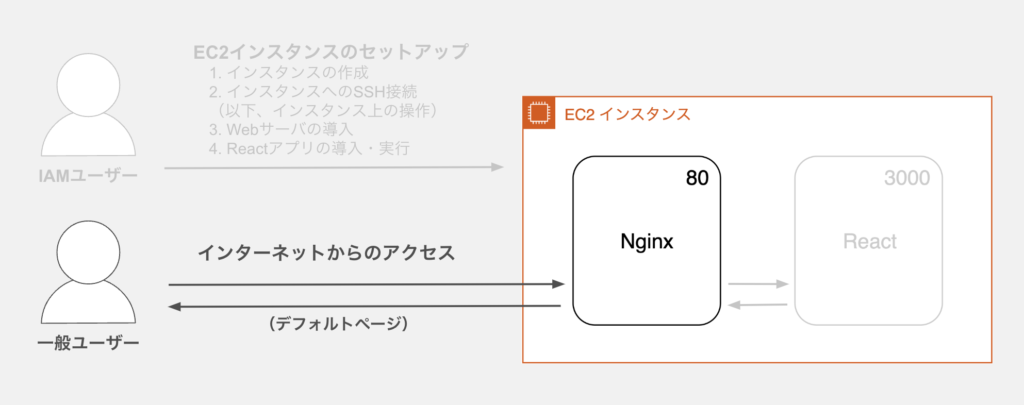
ここまで以下のようになりました。

次の章でReactアプリをhttp://localhost:3000に起動します。
Reactアプリのセットアップ

既にGitにプッシュしてあるReactプロジェクトをクローンして起動します。
Gitについてはこちら
インスタンスにGitをインストールして、リポジトリをクローンします。
sudo yum install git -y
git clone https://github.com/<your repository>Reactを動作させるために node.js / npm をインストールします。(公式のダウンロード方法はこちら)
sudo su - root
curl -fsSL https://rpm.nodesource.com/setup_16.x | bash -
yum install nodejs -ynode.jsのバージョン管理マネージャー「nvm」を使います。
nvmのインストール(※ v0.39.7の箇所は最新のリリースに合わせて修正してください)
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bash
source ~/.bashrc # 変更された.bashrcを現在のターミナルに読み込むバージョンを確認します。
nvm --version
# 0.39.7今回は開発環境に合わせてv18.17.0に変更します。
nvm install 18.17.0
nvm use 18.17.0
node -v
# v18.17.0Reactアプリをビルドして起動します。
cd react-practice/ # 作業ディレクトリに移動
npm install # package.jsonに記載されたパッケージをインストール
npm run build
npm run startブラウザから見てみると以下のように表示されます!

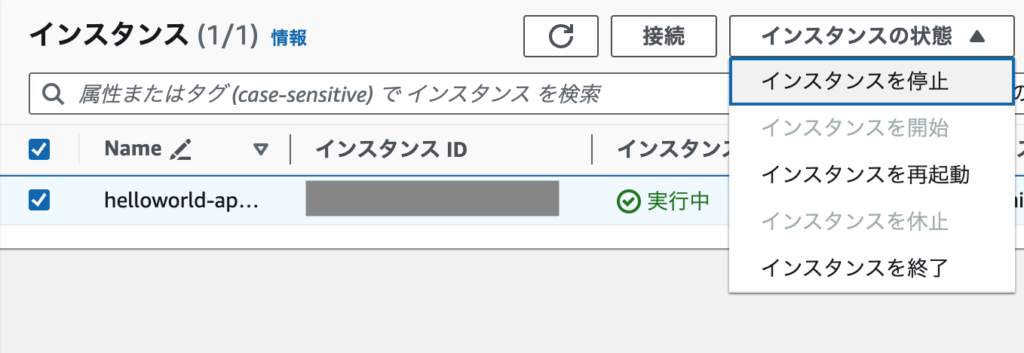
インスタンスの停止
忘れないうちに使わないときはインスタンスを停止しておきます。

まとめ
以上が、ReactアプリをEC2にデプロイして公開する方法でした。
Reactアプリ自体をほとんど空の状態で本番環境へのデプロイをしておくと安心ですね。
参考文献










コメント