最終的にAWSにアプリケーションをデプロイすることを目標としています。
備忘録も兼ねてReactアプリをGitにプッシュする方法をまとめます。
学習記録も兼ねた記事一覧をこちらの記事にまとめています。
事前準備
Githubアカウント取得済み、Sourcetreeインストール済みの状態から始めます。
またローカル環境でHello Worldを表示するReactアプリも作成済みです。
Githubにリモートリポジトリを作成
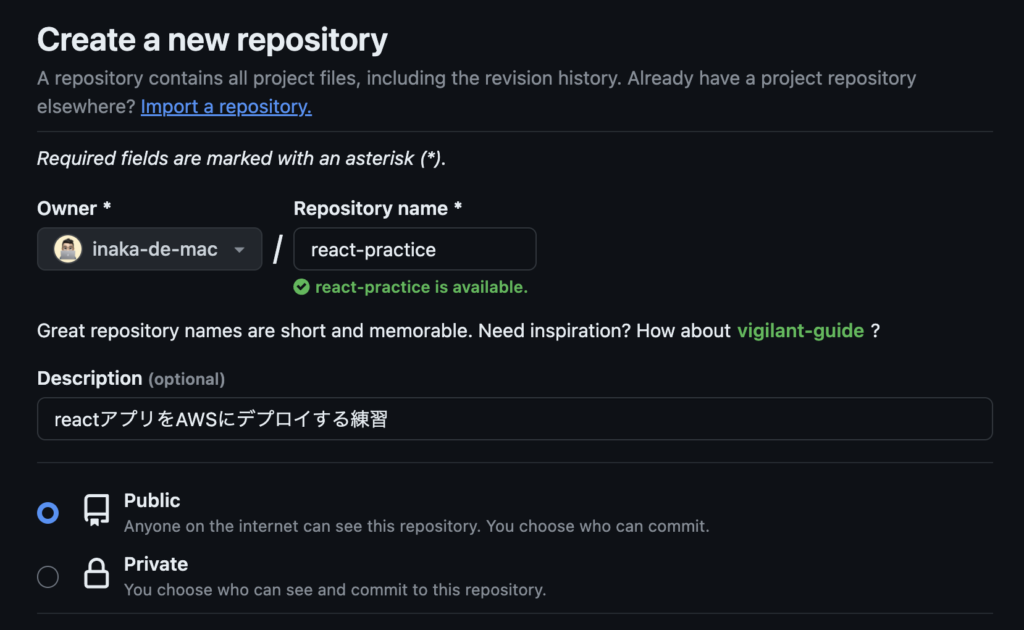
任意のリポジトリ名を入力します。

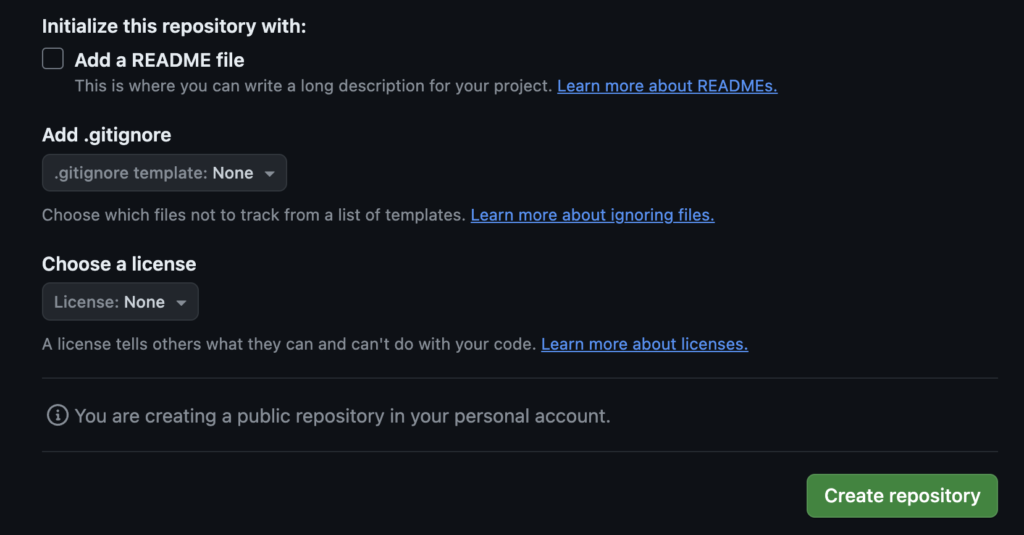
READMEと.gitignore、ライセンスはデフォルトのまま「Create repository」で作成します。

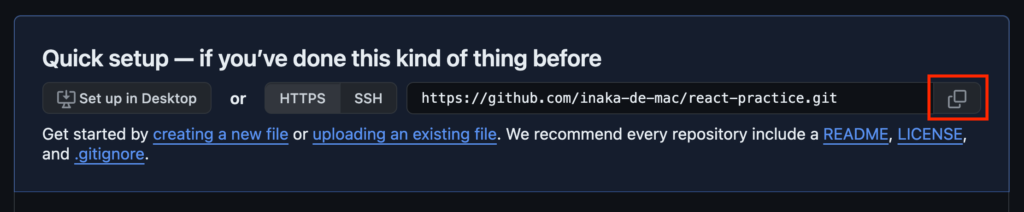
以下の画面が表示されるので、リポジトリのURLをコピーします。

SourcetreeでGithubにプッシュする
SourcetreeでGithubアカウントを認証する
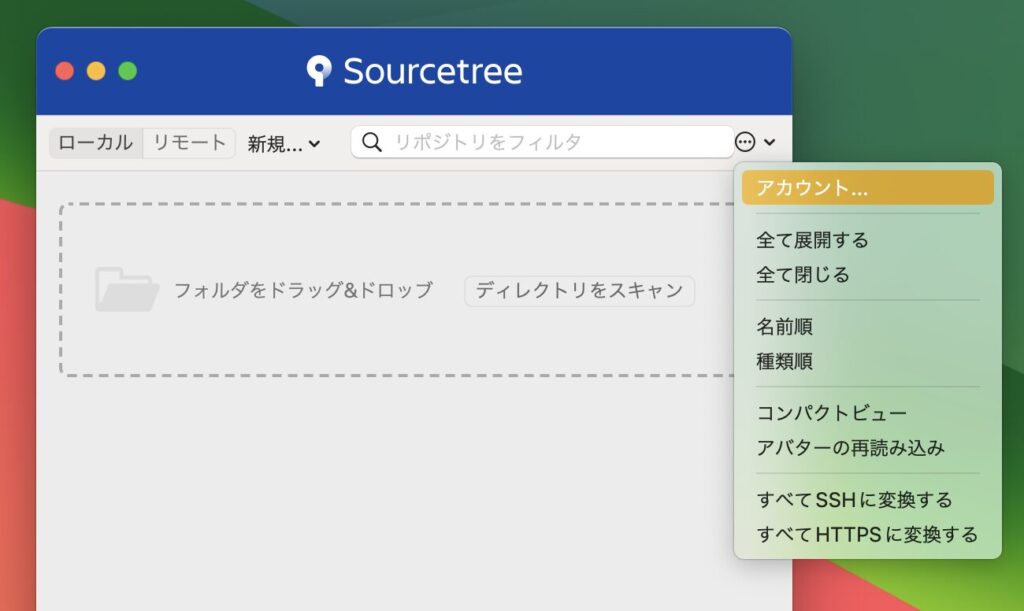
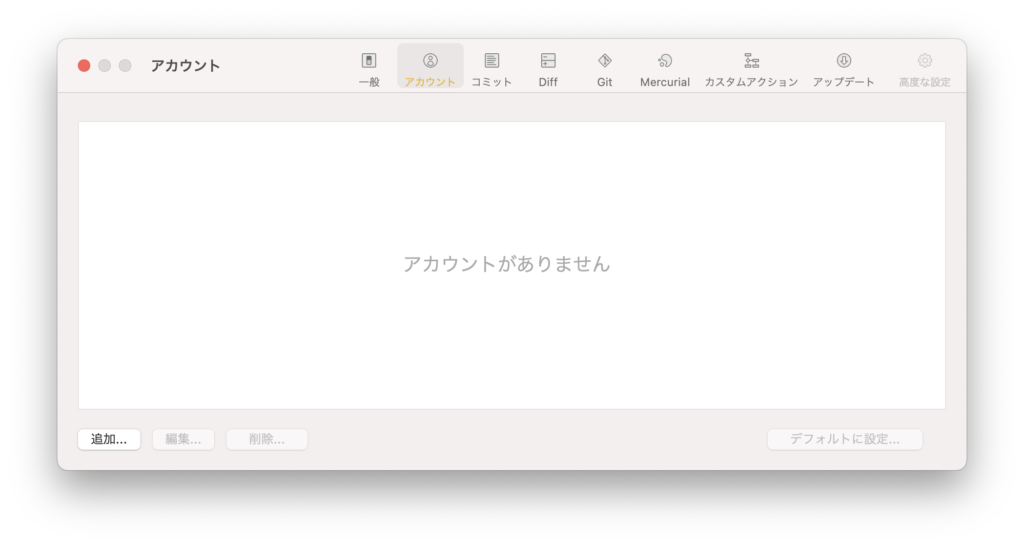
右上の3点リーダーから「アカウント」をクリックします。

以下のウィンドウが表示されます。

左下の「追加…」をクリックし、ホストを「GitHub」にして「接続アカウント」をクリックします。

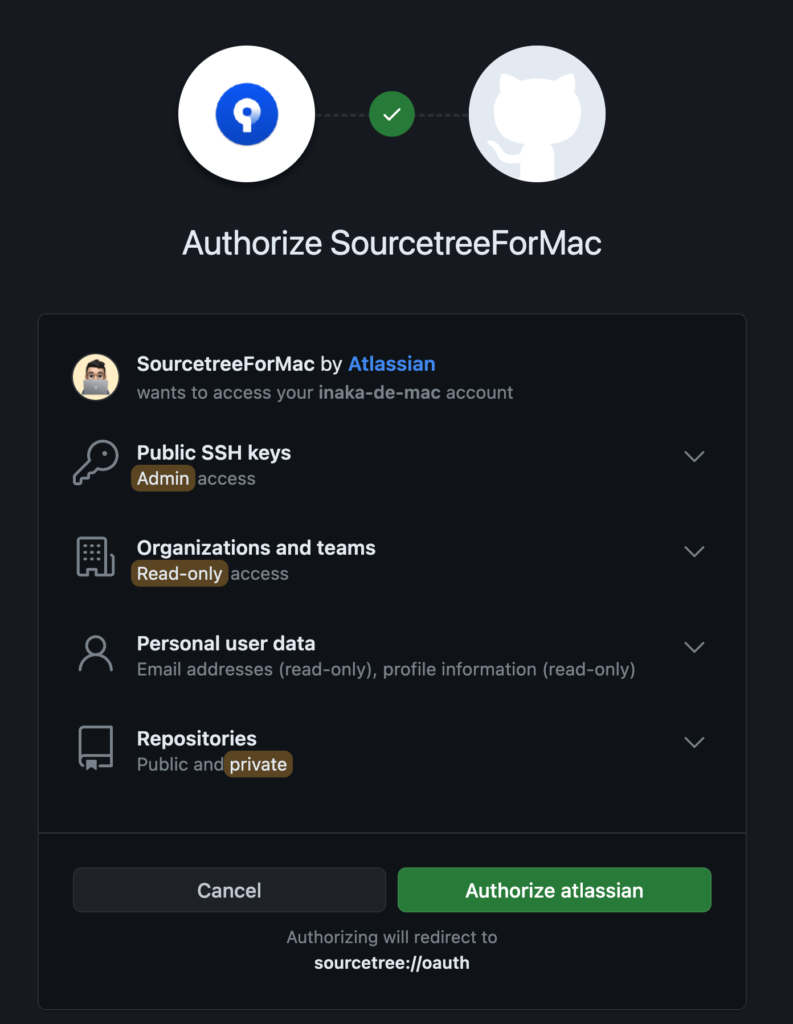
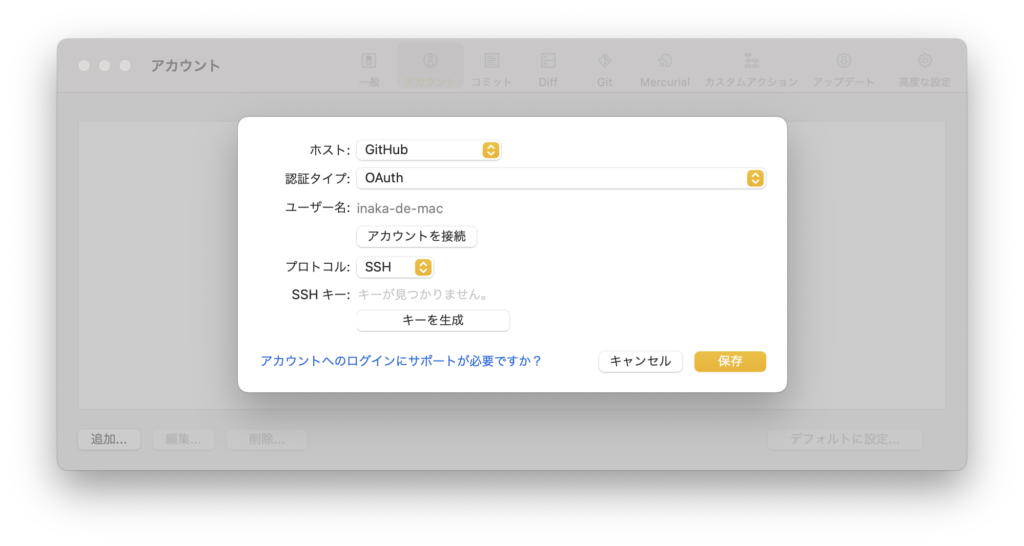
以下の画面が表示されます。

「Authorize atlassian」をクリックしてSourcetreeに戻ります。


ユーザー名が反映されたら、SSHキーを生成して保存します。

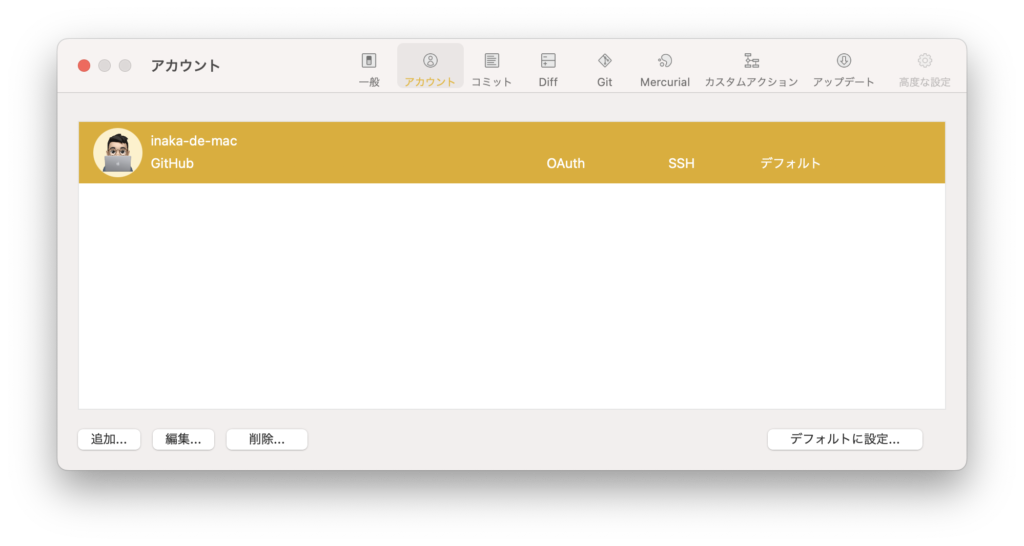
Sourcetree上にGitHubアカウントが認証されました。
既存のディレクトリをスキャンする
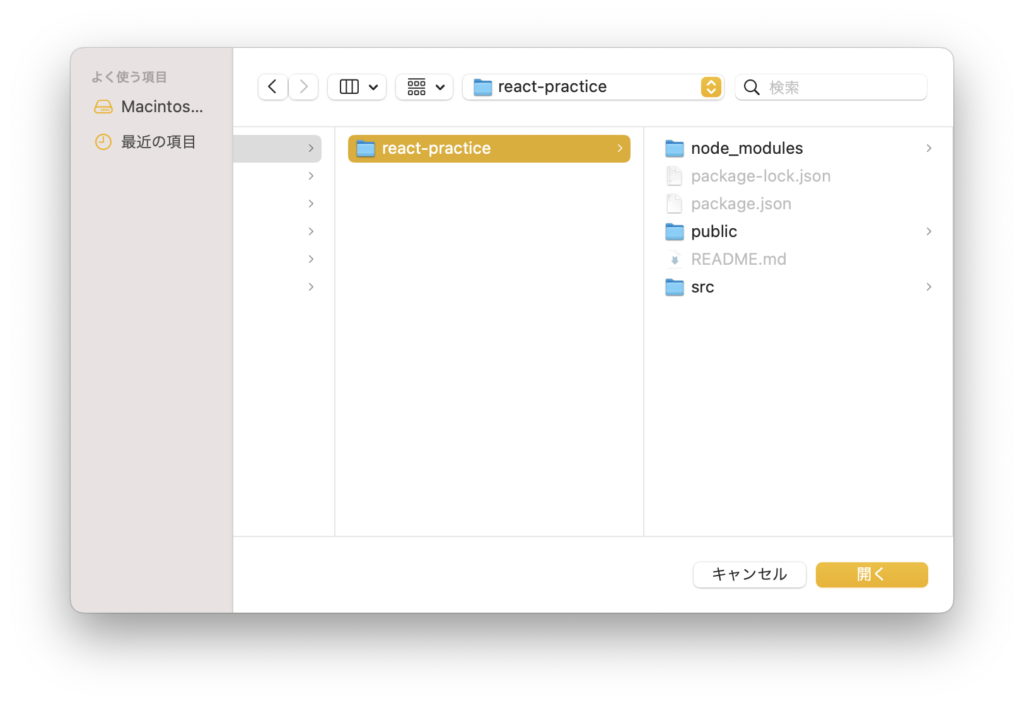
Sourcetreeの「ディレクトリをスキャン」をクリックして、作成したReactプロジェクトを選択します。

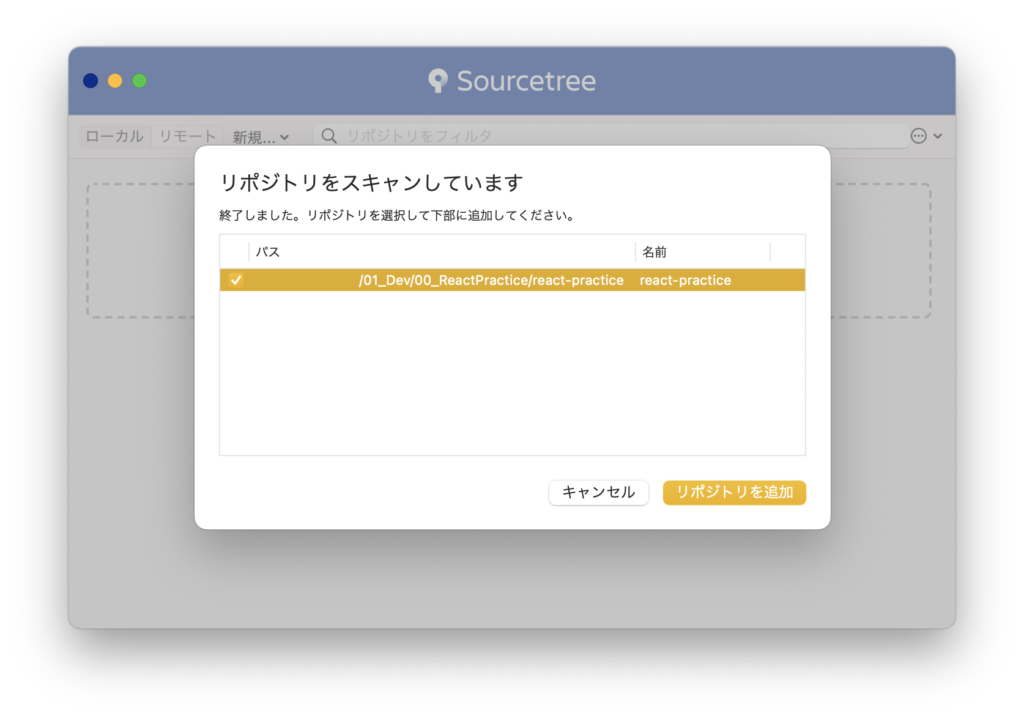
スキャンが終了し、問題なければ「リポジトリを追加」をクリックします。

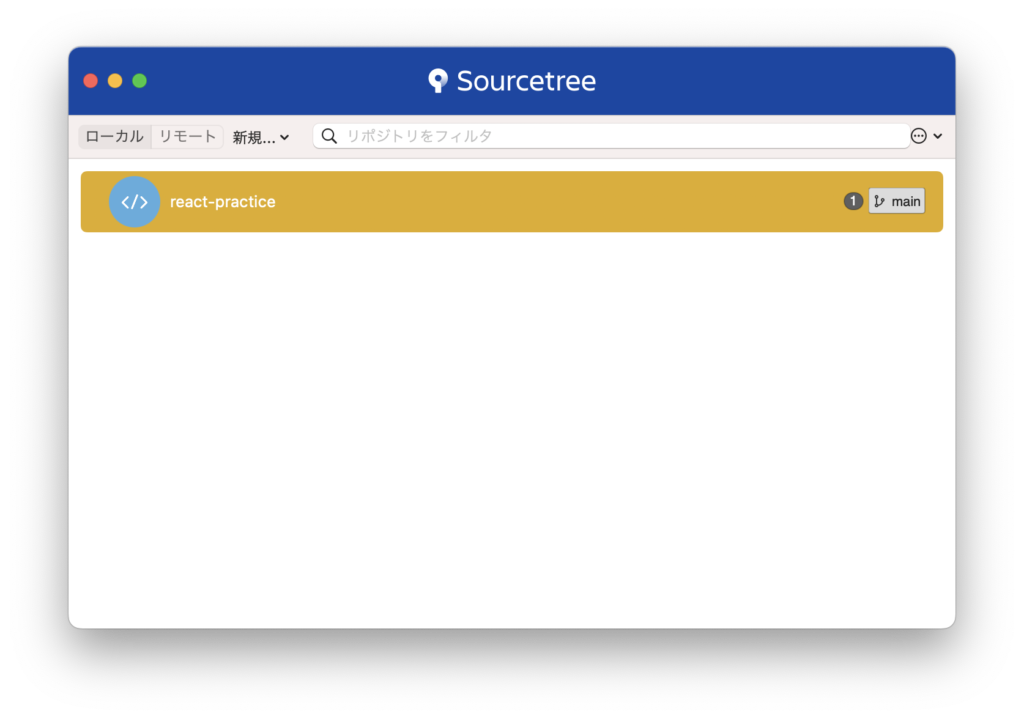
Sourcetreeのホーム画面に既存のReactプロジェクトが追加されました。

ディレクトリ名をダブルクリックしてワークスペースを開きます。

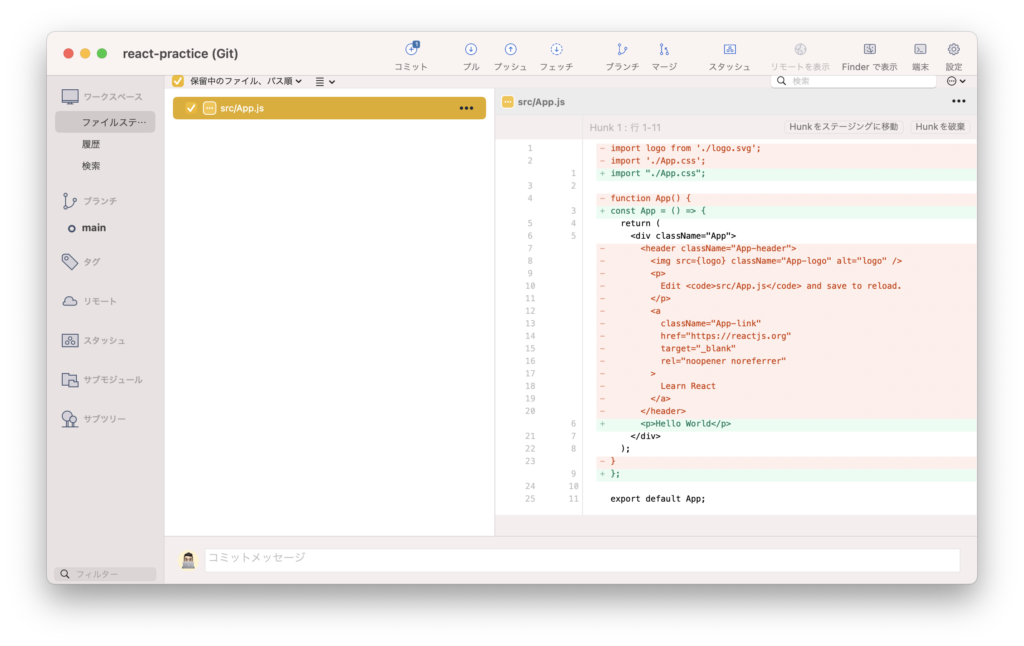
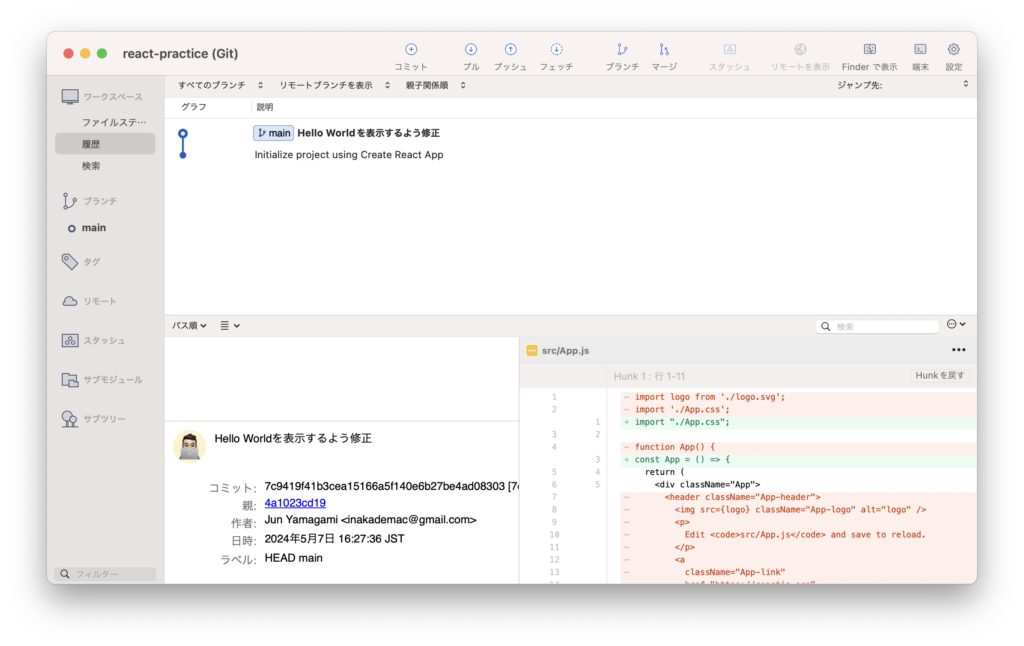
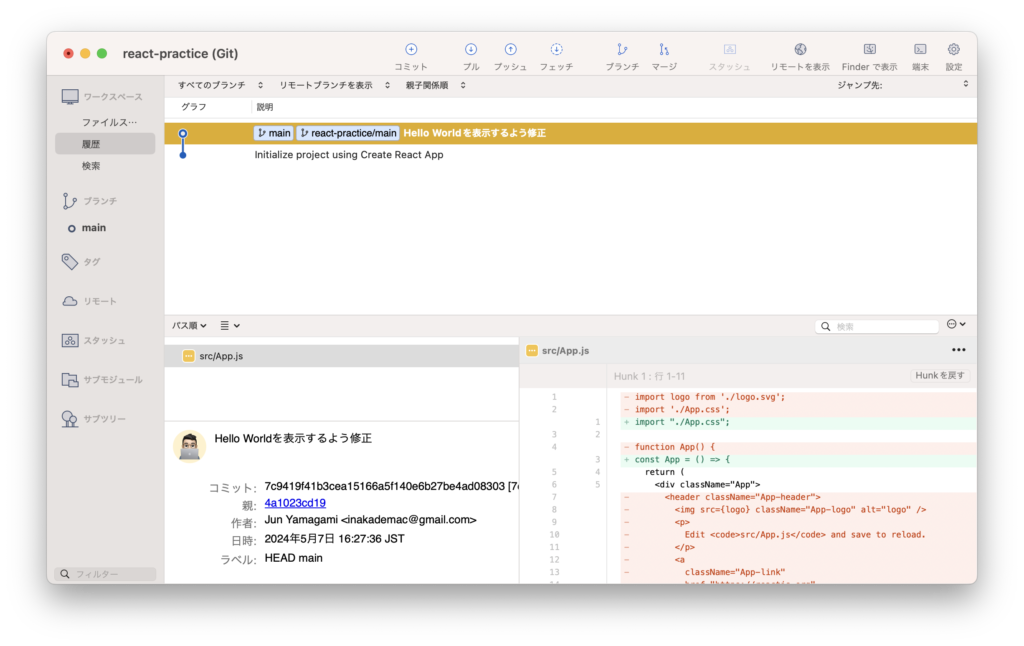
ReactでHello Worldを表示させる際に変更した内容が表示されています。
今回はGitにプッシュすることが目的なのでブランチを切ったりはしません。
ローカルリポジトリをリモートリポジトリにプッシュする
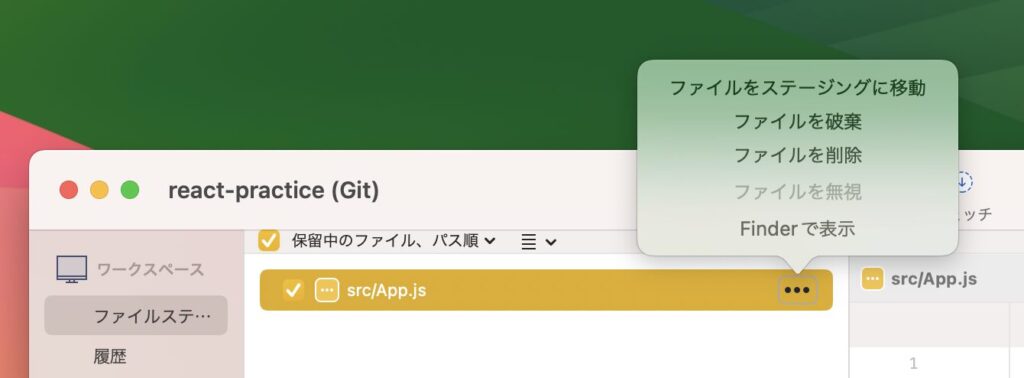
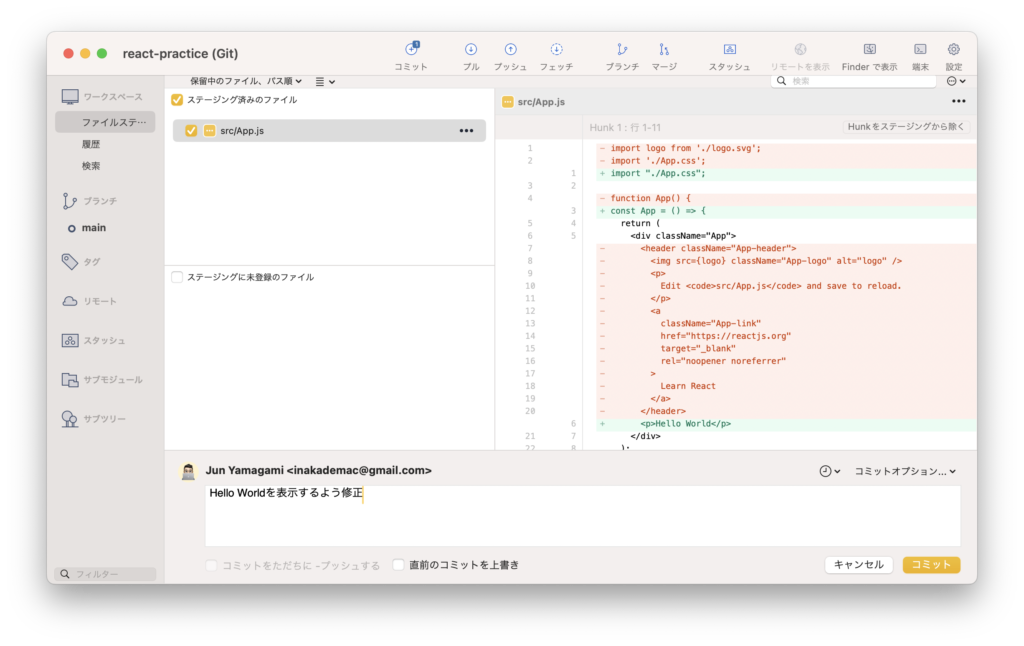
変更されたApp.jsをステージングに移動してコミットします。



ローカル環境の履歴にコミットが反映されました。
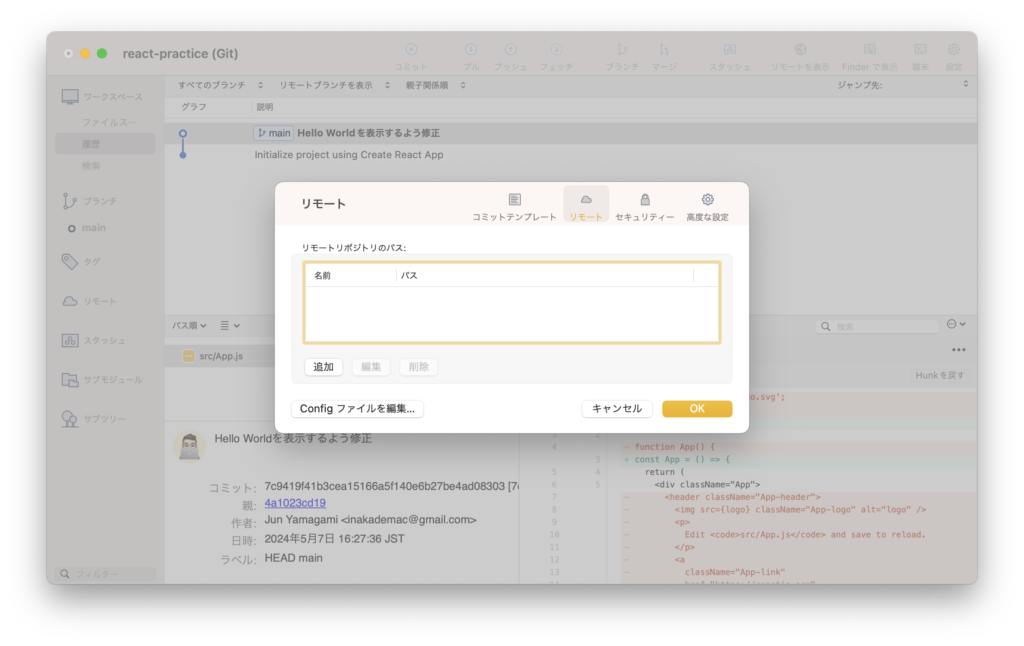
リモートリポジトリを指定するために、右上の設定から「リモート」を開きます。

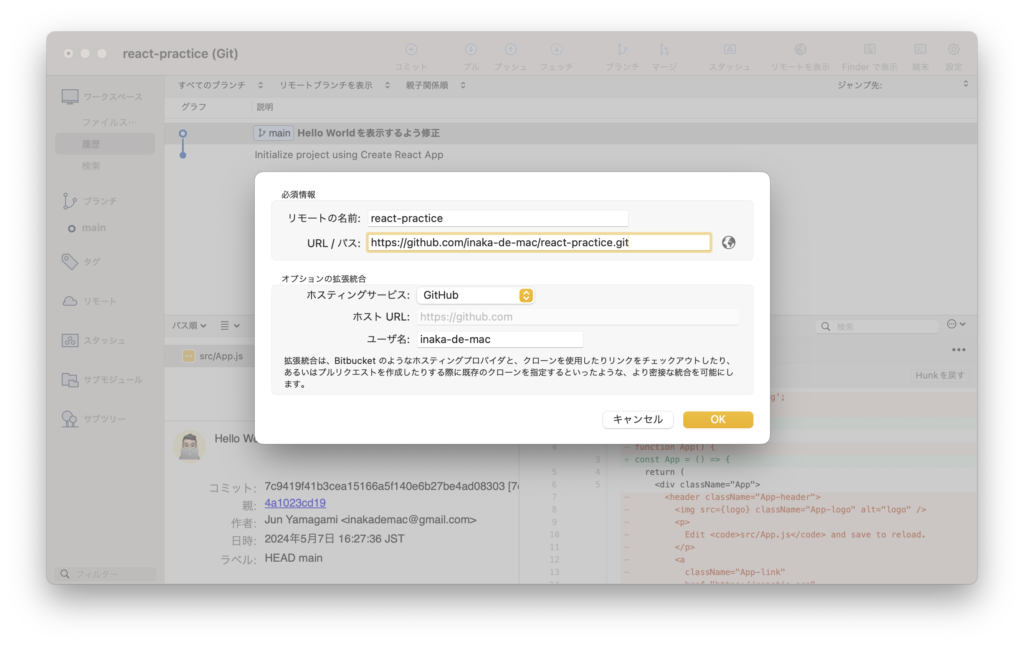
左下の「追加」からリモートリポジトリを追加します。

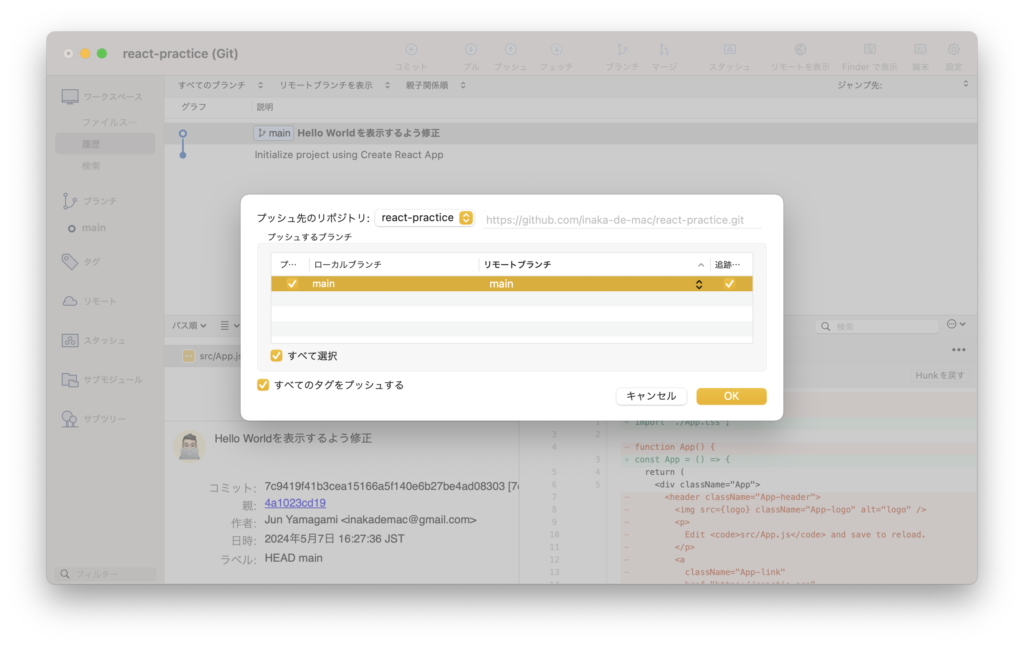
ワークスペースに戻り「プッシュ」します。

認証情報を聞かれるためGitHubのユーザー名とトークンを入力します。
トークンについては以下記事を参考にしました。
https://ryougodesign.com/blog/sourcetree-upload-push-to-github/

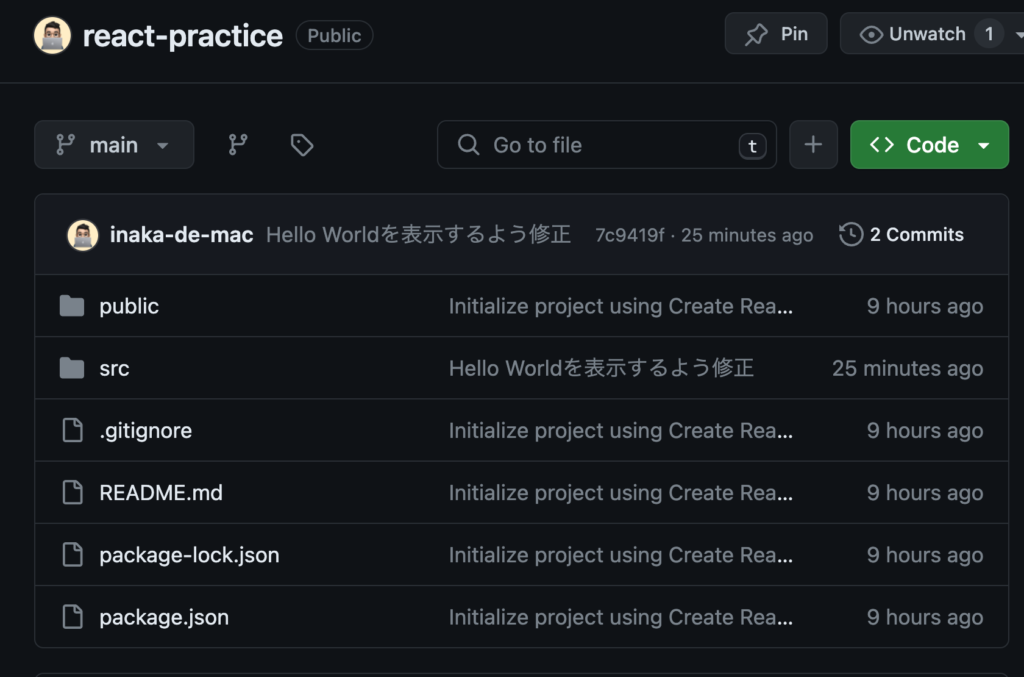
ワークスペースの履歴にリモートリポジトリ「react-practice/main」が表示され、GitHub上にも表示されればプッシュ完了です。


まとめ
以上がローカル環境で作成済みのReactをGitHubにプッシュする手順でした。
先にリモートリポジトリを作成してからReactプロジェクトを作成すると手順が異なるので注意が必要です。
参考文献






コメント