Progateなどのブラウザ上で動かす段階から、自分の端末で環境を整える段階に進むのに一つの壁がありますよね。
この記事では、備忘録も兼ねてReactを環境構築してHello Worldを表示させる手順をスクショ付きでまとめました。
学習記録も兼ねた記事一覧をこちらの記事にまとめています。
事前準備
VSCodeとNode.jsはインストール済みです。
必要に応じて下記からインストールしてください。

Download Visual Studio Code - Mac, Linux, Windows
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio C...
Node.js — どこでもJavaScriptを使おう
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
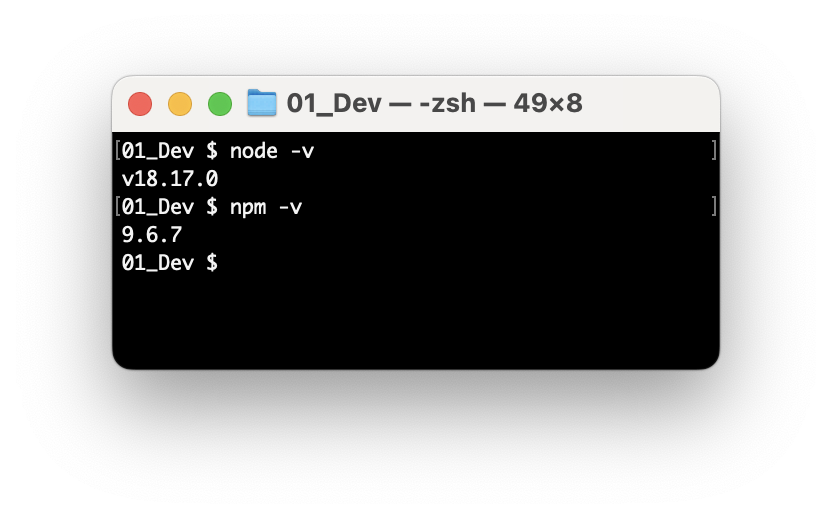
インストールされたか以下のコマンドをターミナルで実行して確認します。
Zsh
node -v
npm -v以下のように表示されればインストール完了です。(数字は違うかもしれません)

【ミニコラム:ターミナルのカスタマイズ】
ターミナルに表示されるユーザ名とPC名を非表示にする方法は以下を参考にしました。
https://qiita.com/kaito_program/items/e6a6013b1f614eed1960
Reactプロジェクトを作成
作業フォルダの作成~VSCodeの起動
任意のディレクトリに作業ディレクトリを作成します。

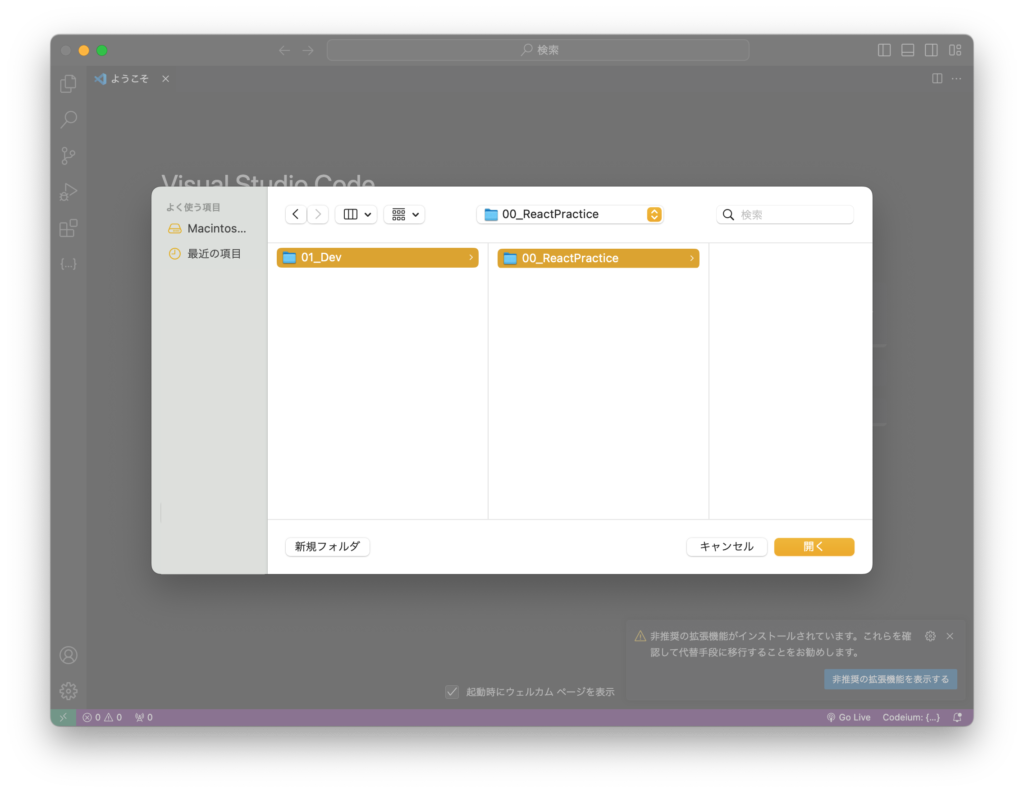
VSCodeで作成した作業フォルダを開きます。

VSCode内のターミナルでReactプロジェクトを作成
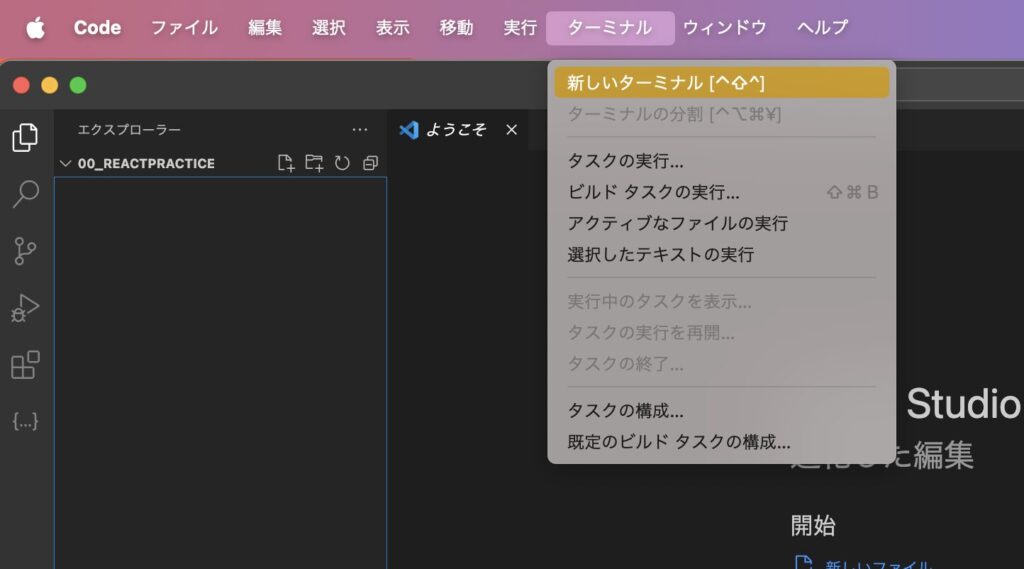
VSCodeでターミナルを表示します。

表示したターミナルに以下を実行して、Reactプロジェクトを作成します。
これ以降基本的にVSCode内のターミナルを使用します。
Zsh
# npx create-react-app プロジェクト名
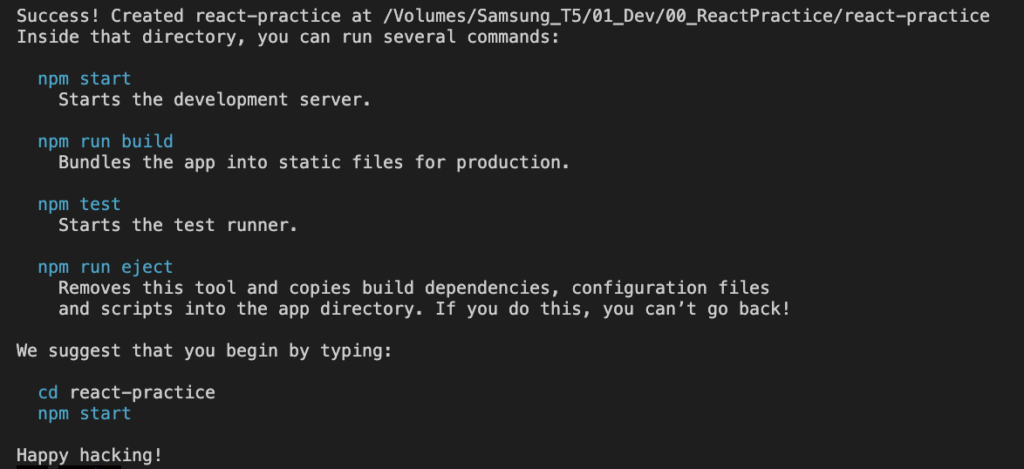
npx create-react-app react-practice成功すると以下のような表示が出ます。

Reactプロジェクトを実行
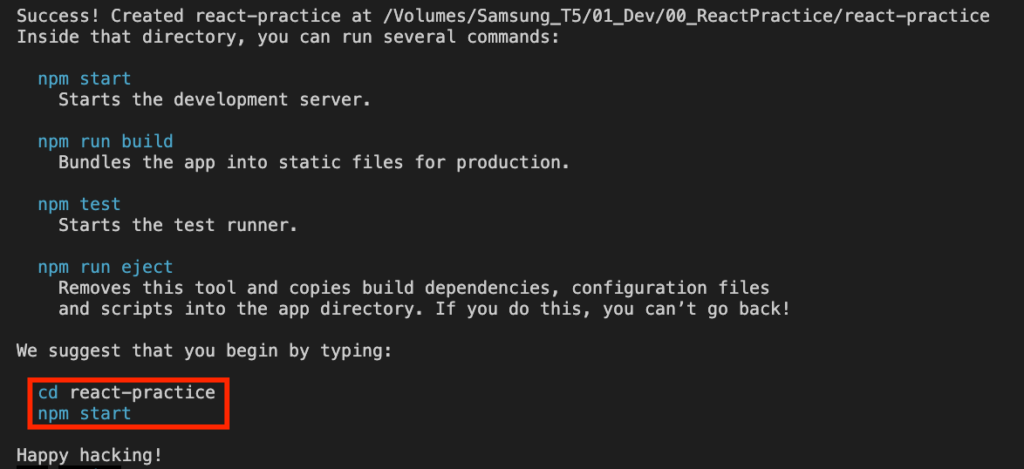
先ほどのプロジェクト作成成功時の出力のうち、以下の赤枠の部分に従います。

ターミナルで以下を実行します。
Zsh
cd react-practice
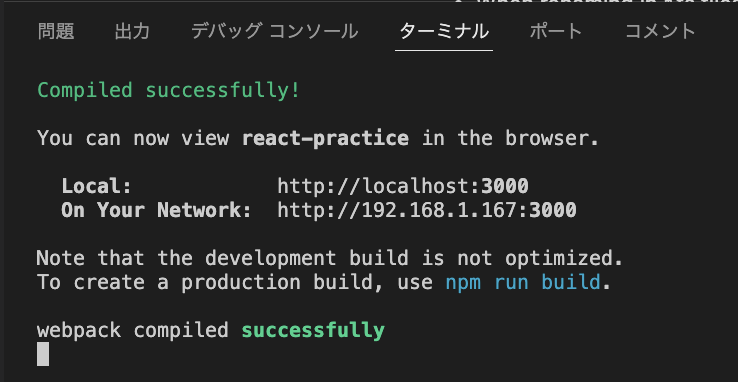
npm start実行が成功すると以下のように表示されます。

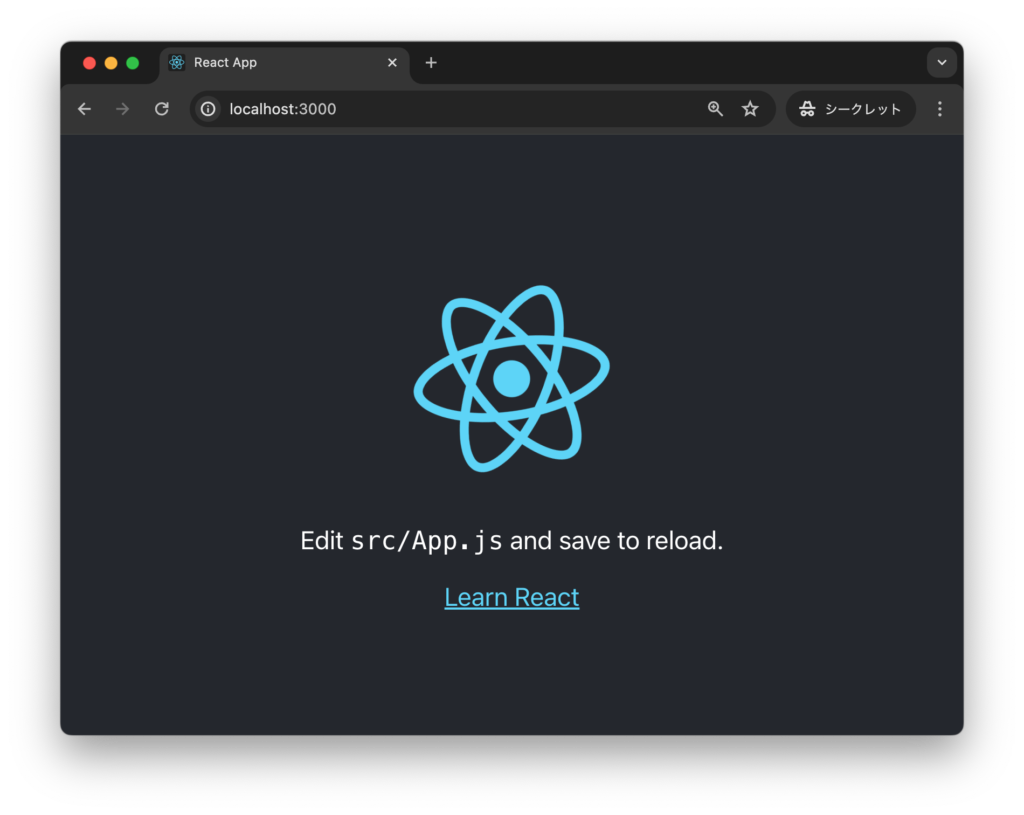
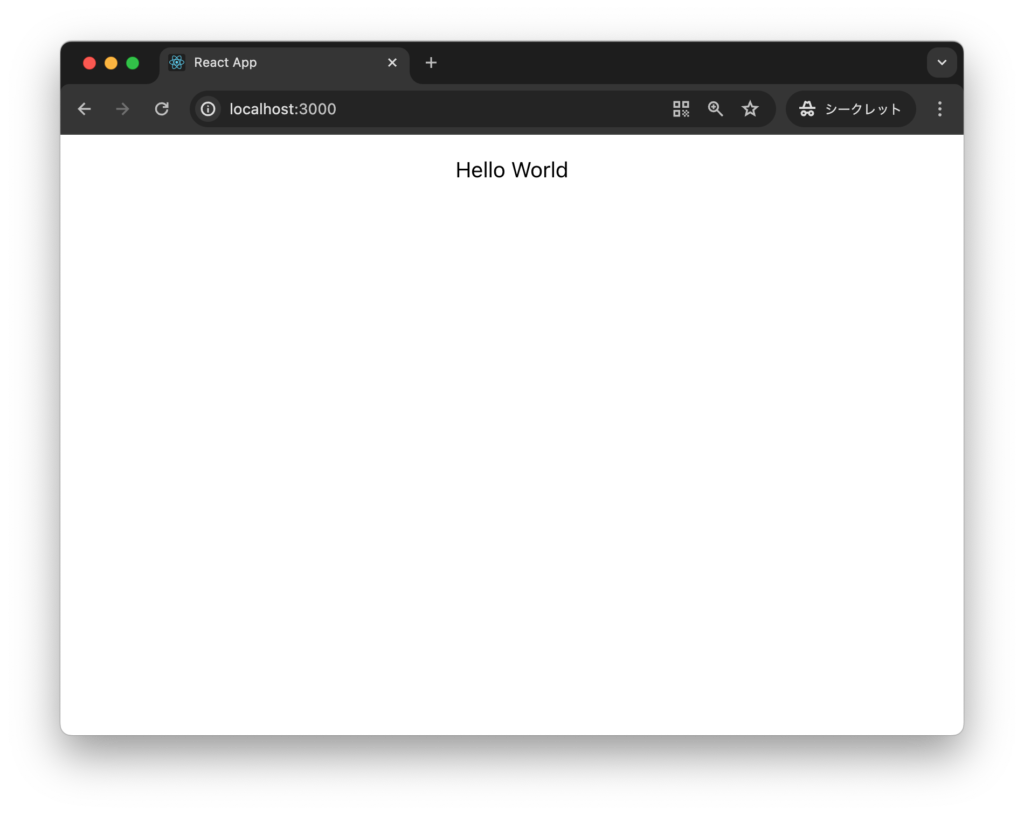
また「http://localhost:3000/」にアクセスされて以下のような画面が出ます。

Reactプロジェクトを編集して「Hello World」を表示させる
プロジェクトを実行させたままApp.jsを書き換えます。
App.js
import './App.css';
const App = () => {
return (
<div className="App">
<p>Hello World</p>
</div>
);
}
export default App;「http://localhost:3000/」にアクセスすると以下のように表示されます。

まとめ
以上が、Reactを環境構築してHello Worldを表示する方法でした。
参考文献

【React】簡単!Reactの環境構築(Mac)



コメント