Web開発において、UI(ユーザーインターフェース)を設計する際に、モーダル(modal)とモードレス(modeless)という2つの概念がよく使われます。それぞれの違いについて、簡単に説明していきます。
モードレスとモーダルの基本的な違い
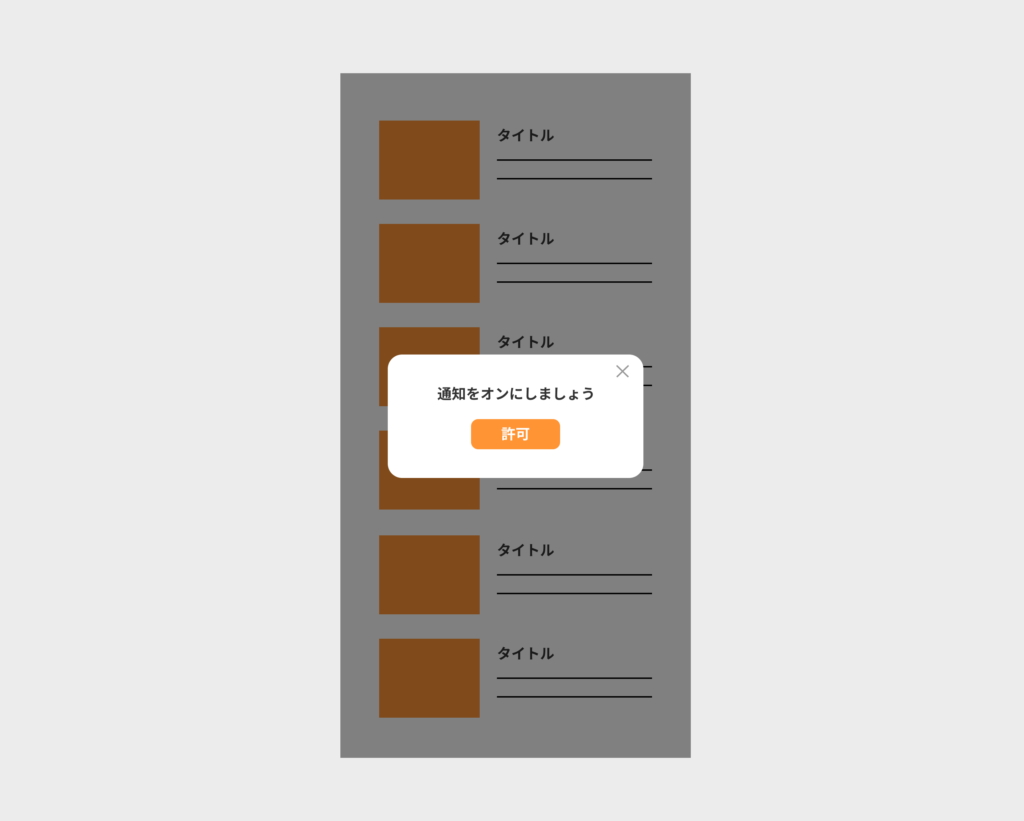
モーダルとは、ユーザーの操作を一時的に制限するウィンドウやダイアログのような「モードがある状態」のことです。

モーダルが表示されると、ユーザーはそのモーダルの操作を完了するまで、他の部分にアクセスできません。例えば、フォームの送信確認ダイアログや警告メッセージなどが典型的なモーダルの例です。
ユーザーが自由に操作を行えなくなることなどから、UI/UXの観点ではできる限りモードを設けない方が良いとされています。(モーダルなUIを多用すると、何度も操作を遮断されるストレスをユーザーに与えます)
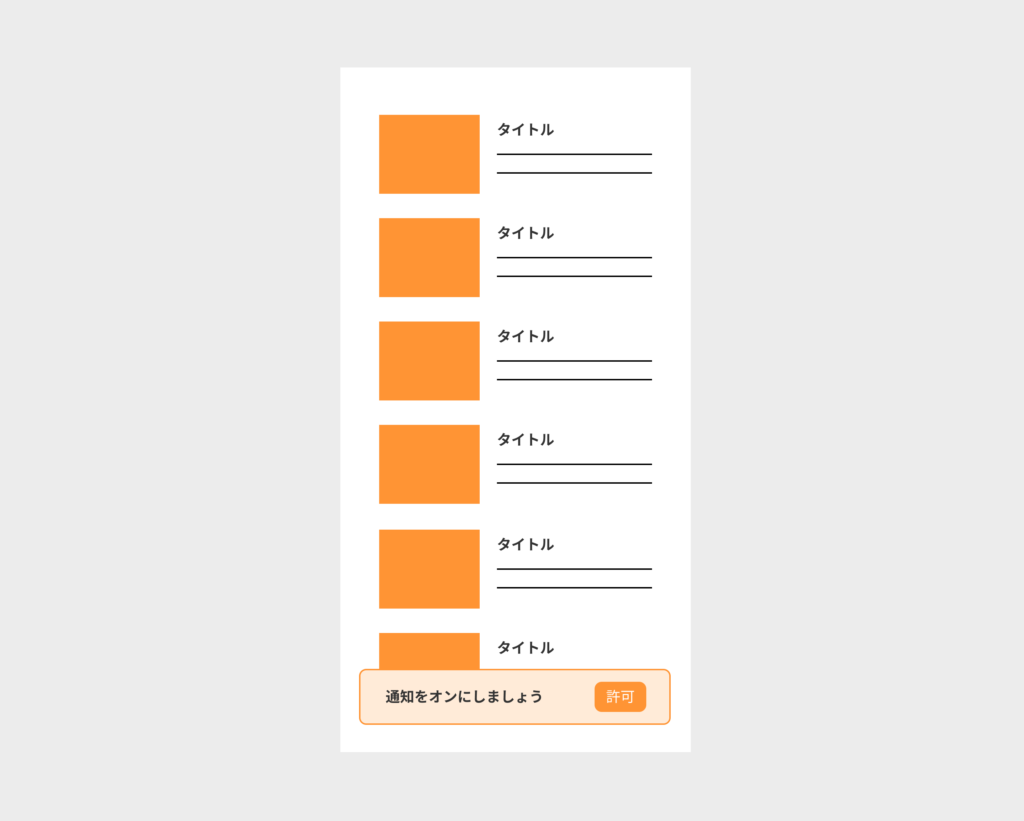
一方、モードレスとは、ユーザーの操作を制限せず、他の操作も同時に行える「モードがない状態」のことです。

モードレスダイアログやポップアップは、アプリ全体のインタラクションを妨げないため、よりシームレスなユーザー体験を提供します。
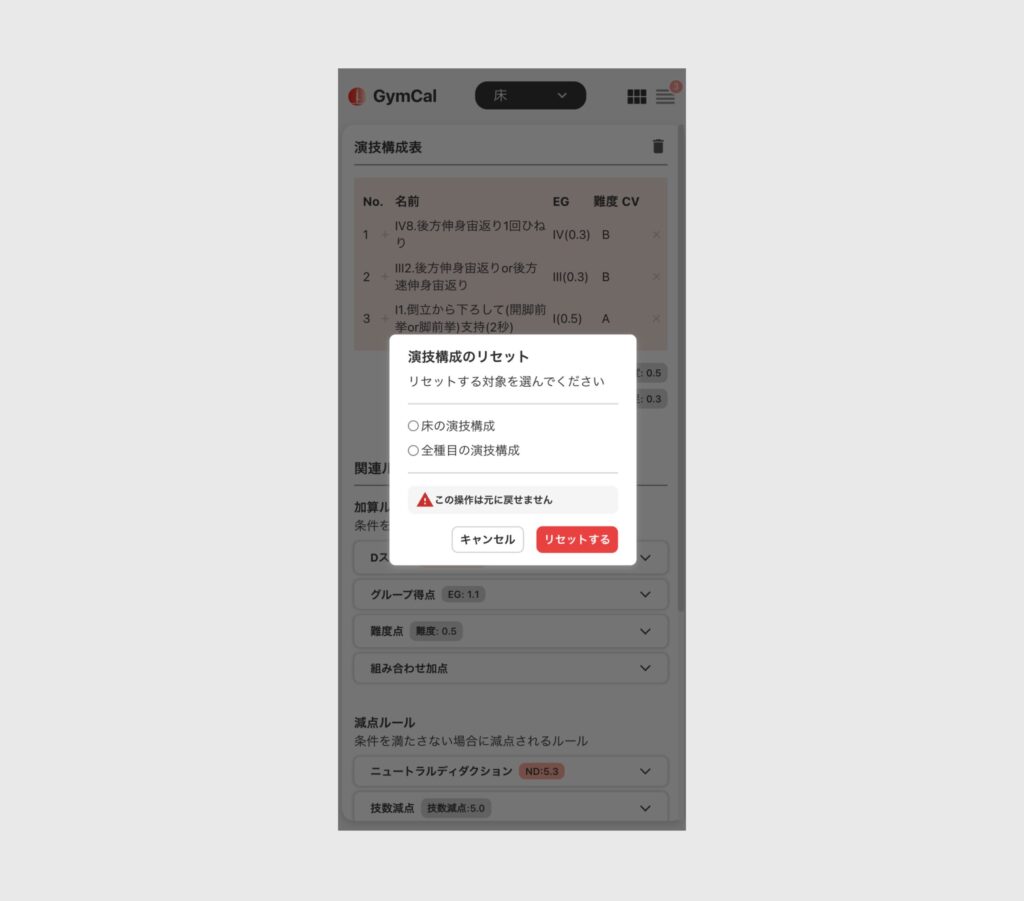
GymCalにおけるモードレス操作
実例として、GymCalにおけるモードレス操作を紹介します。
ユーザーの操作の中断を最小限に抑え、スムーズな体験を目指しています。
通知用スナックバー
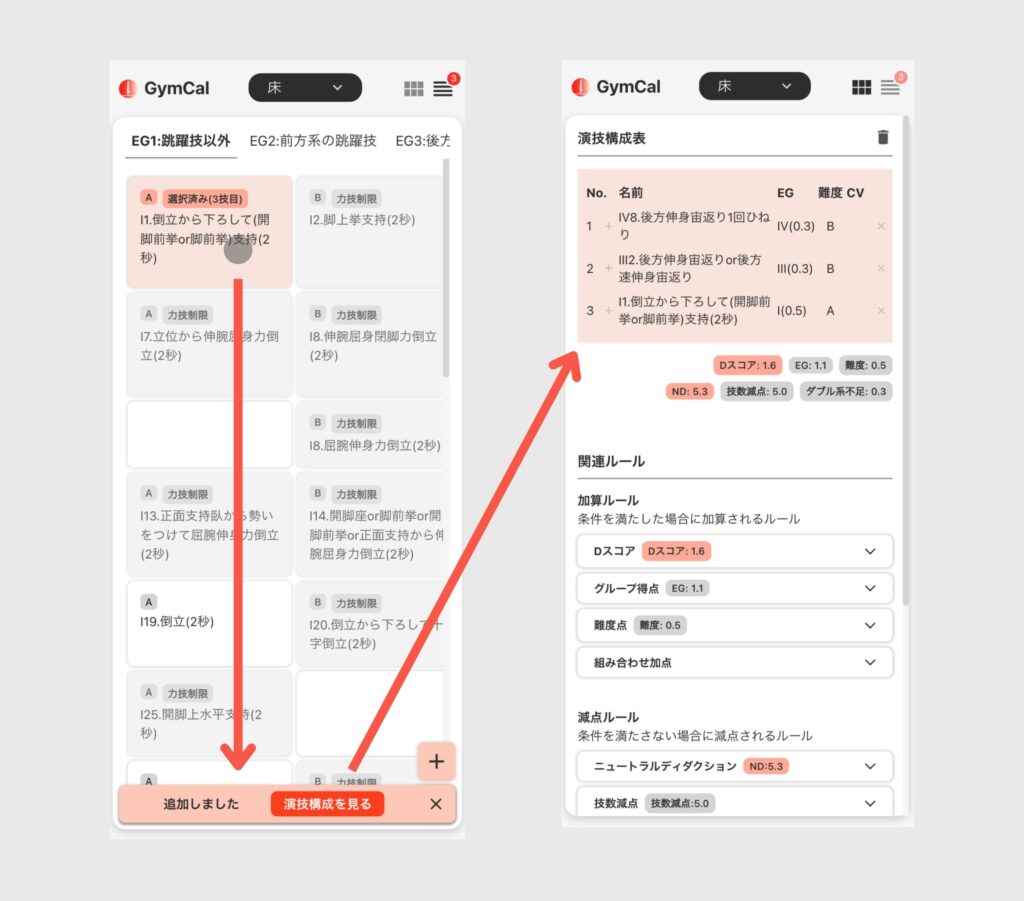
技の追加時に、操作のフィードバックを行うスナックバー通知が表示され、演技構成表に飛ぶことができます。

このスナックバー通知もモードレスで、ユーザーは通知を見ながら他の操作を続けることが可能です。
これにより、操作を中断することなく、フィードバックが提供されます。
アラート用スナックバー
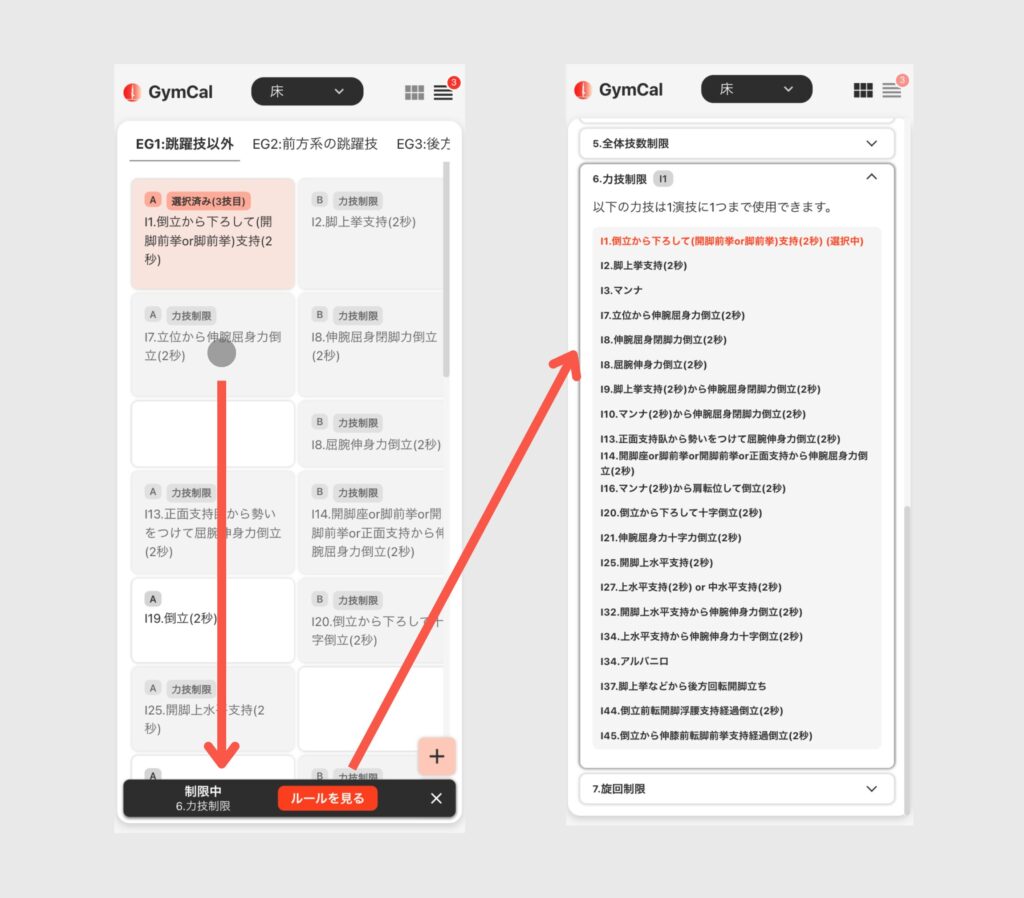
同様に、制限中の技をクリックした場合にもスナックバー通知が表示され、適用中のルールに飛ぶことができます。

これにより、ユーザーは技の選択をしつつも、関連するルールをすぐに確認でき、操作の流れを中断しません。
まとめ
モーダルとモードレスは、それぞれ異なる場面で活用され、ユーザー体験を大きく左右します。
今回はGymCalを例に、モードレス操作とモーダル操作について解説しました。
モードレスはユーザーのインタラクションをスムーズにし、より直感的な体験を提供する一方、モーダルも適切な場面では必要な要素です。
適切なバランスを取ることが、優れたUI設計の鍵となるでしょう。




コメント