こちらの記事で作成したHello Worldと表示するだけのLaravelアプリをAWS EC2にデプロイします。
DBは含みません。
静的ページを表示するだけの情報が見つからなかったので備忘録用にまとめます。
これまでの学習内容や開発記録については以下の記事にまとめています。
EC2インスタンスの作成
以下の設定でEC2インスタンスを作成します。
| 項目名 | 値 | 意味 |
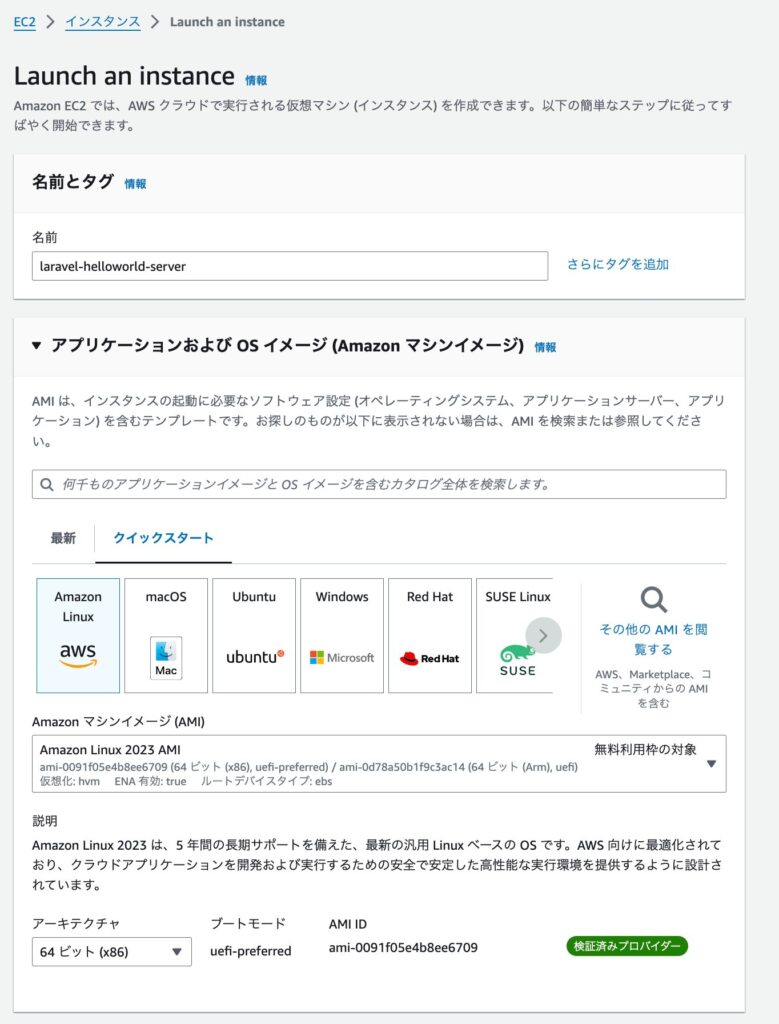
| 名前とタグ > 名前 | laravel-helloworld-server(任意) | サーバー名 |
| アプリケーションおよび OS イメージ (Amazon マシンイメージ) > Amazon マシンイメージ (AMI) | Amazon Linux 2023 AMI(デフォルト) | サーバーの種類 |
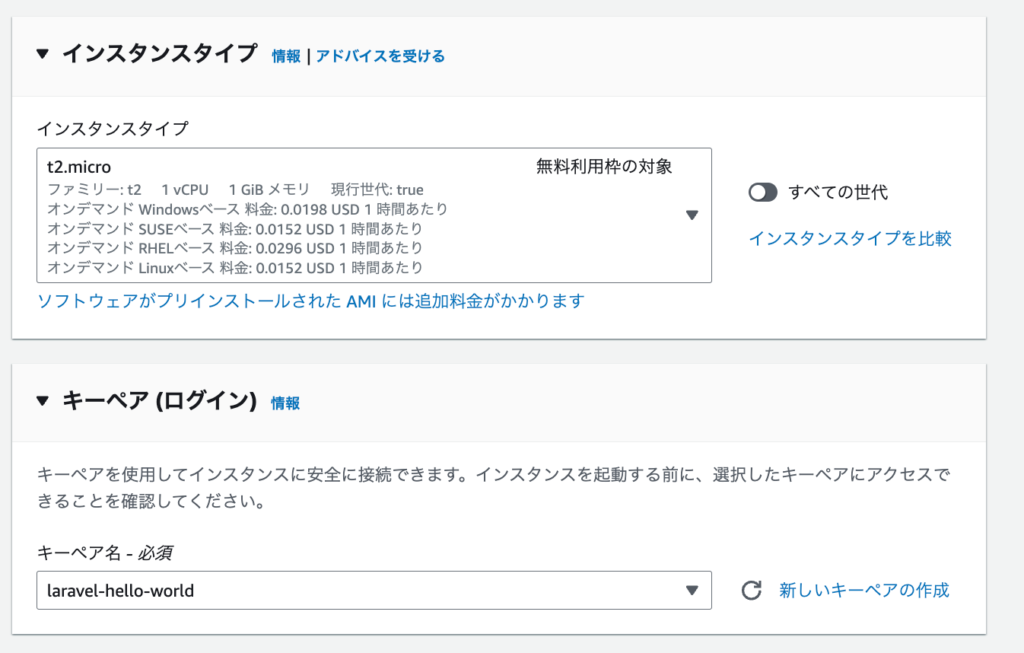
| インスタンスタイプ > インスタンスタイプ | t2.micro | サーバーのスペック |
| キーペア (ログイン) > キーペア名 > 新しいキーペアを作成 | laravel-hello-world(任意) | インスタンスに接続するときの認証情報 |
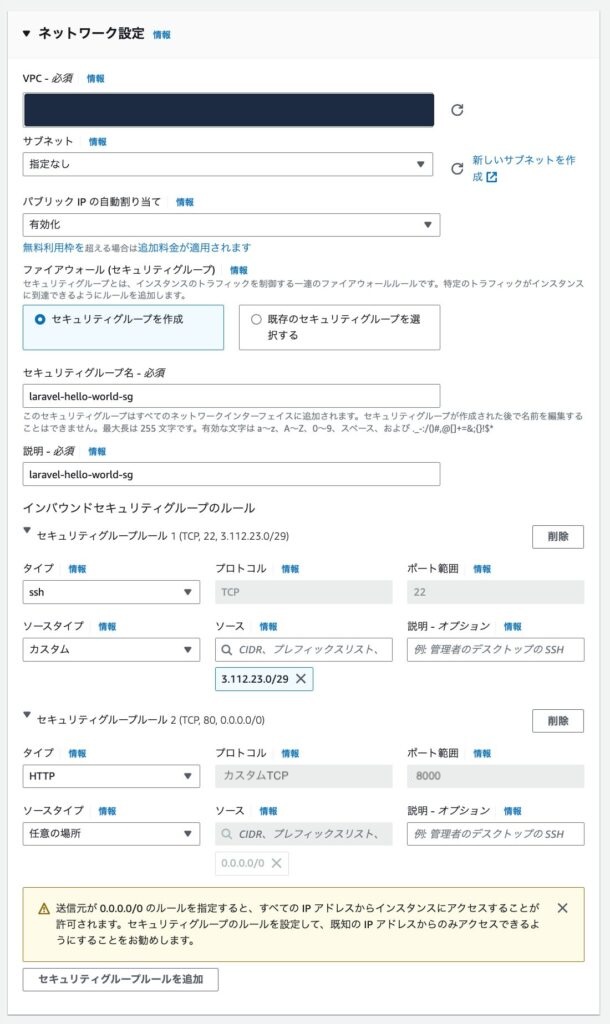
| ネットワーク設定 > 右上編集ボタン > ファイアウォール(セキュリティグループ) > セキュリティグループを作成する | laravel-hello-world-sg(任意) | |
| ネットワーク設定 > 右上編集ボタン > インバウンドセキュリティグループのルール > セキュリティグループルール 1 | タイプ:ssh ソース:3.112.23.0/29 | インスタンスを操作するための接続(ssh)をEC2 Instance Connectのみに制限(AWSコンソール上からのみ接続可) |
| ネットワーク設定 > 右上編集ボタン > インバウンドセキュリティグループのルール > セキュリティグループルール 2 | タイプ:カスタムTCP ポート範囲:8000 ソースタイプ:0.0.0.0/0 | インスタンスの8000番ポート(HTTP)へのアクセスを解放 |



EC2インスタンスへのSSH接続
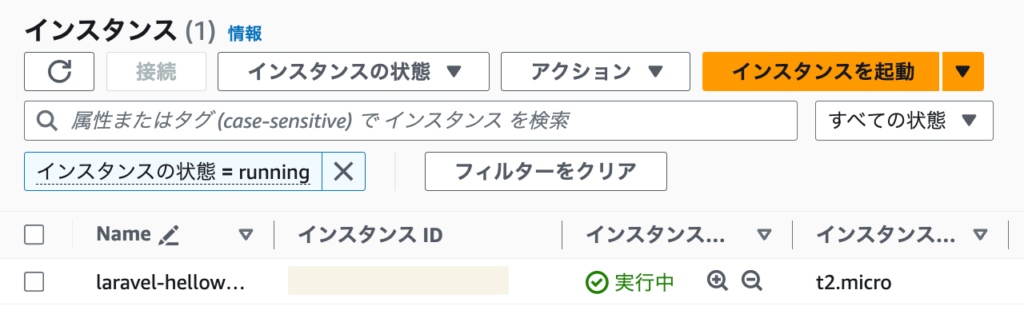
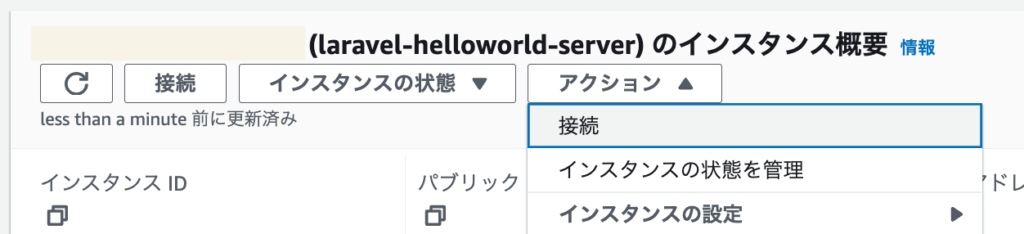
インスタンス一覧から起動したインスタンスIDをクリックします。

アクション > 接続 をクリックします。

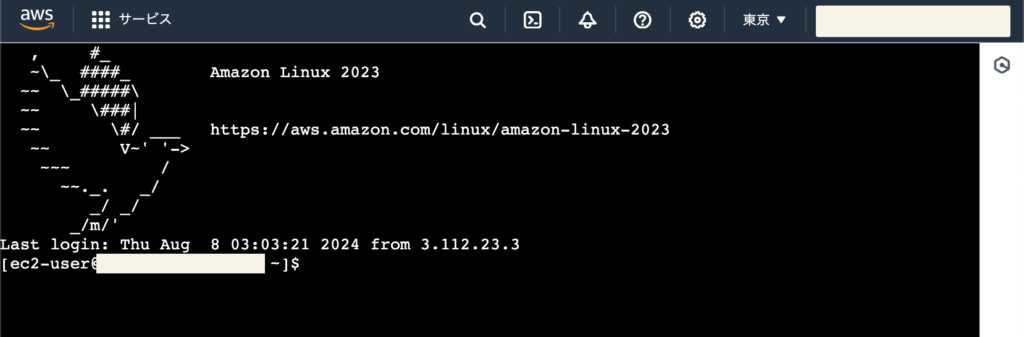
デフォルトのまま「接続」をクリックすると、新しいタブが開き、以下のような画面が表示されます。

Laravelアプリのセットアップ
既にGitにプッシュしてあるLaravelプロジェクトをクローンして起動します。
インスタンスにGitをインストールして、リポジトリをクローンします。
Zsh
sudo yum install git -y
git clone https://github.com/<your repository>Laravelを動作させるために phpとcomposerをインストールします。
Zsh
sudo yum install phpcomposerは公式サイトに記載されているコマンドを実行してインストールします。
Composer
A Dependency Manager for PHP
Zsh
php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"
php -r "if (hash_file('sha384', 'composer-setup.php') === 'dac665fdc30fdd8ec78b38b9800061b4150413ff2e3b6f88543c636f7cd84f6db9189d43a81e5503cda447da73c7e5b6') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;"
php composer-setup.php
php -r "unlink('composer-setup.php');"
sudo mv composer.phar /usr/local/bin/composer
プロジェクトに移動して依存関係をインストールします。
Zsh
cd laravel-hello-world/
composer install環境変数を設定します。
アプリケーションの暗号化キーを作成します。
Zsh
cp .env.example .env
php artisan key:generate以下のように不要な項目を削除します。
.env
APP_NAME=Laravel
# アプリケーション名
APP_ENV=local
# アプリケーションの実行環境(local, production, etc)
APP_KEY=base64:bNBQ0UtRRyS9LVANXU5nV9PeehO15i4qJmFFkLZWIQ0=
# アプリケーションの暗号化キー
APP_DEBUG=true
# デバッグモードの有効化
APP_URL=http://localhost
# アプリケーションのURL
SESSION_DRIVER=array
# セッションを無効化
~ 以下のコマンドで実行します。
Zsh
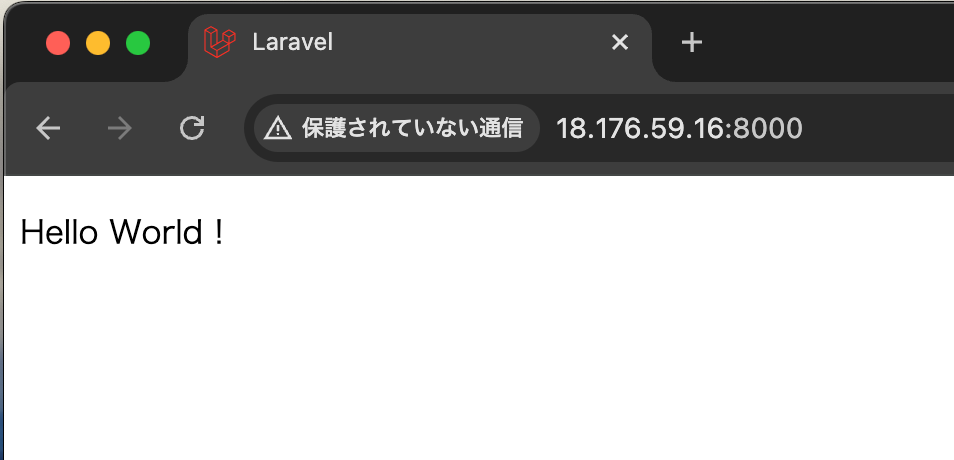
php artisan serve --host=0.0.0.0 --port=8000ブラウザから見てみると以下のように表示されます

まとめ
以上がLaravel単体をAWS EC2にデプロイする方法でした。
Laravelが起動する8000ポートを開けておく点を忘れないようにしましょう。



コメント