お名前.comで取得したドメインをRoute53を使ってEC2に適用します。
AWSはUIが頻繁に変わるので最新のスクショで確認したい人のお役に立てれば幸いです。
前提条件
- パブリックIPアドレスでアクセス可能なEC2インスタンスを作成済みであること
- お名前.comなどでドメインを取得済みであること
EC2インスタンスを未作成の場合は以下の記事を参考にしてみてください。
Elastic IPアドレスの設定
ここではgymcal.jpに対応するIPアドレスを作成します。
EC2インスタンス起動時に付与されるIPアドレスは固定ではないためElastic IPアドレスを使用します。
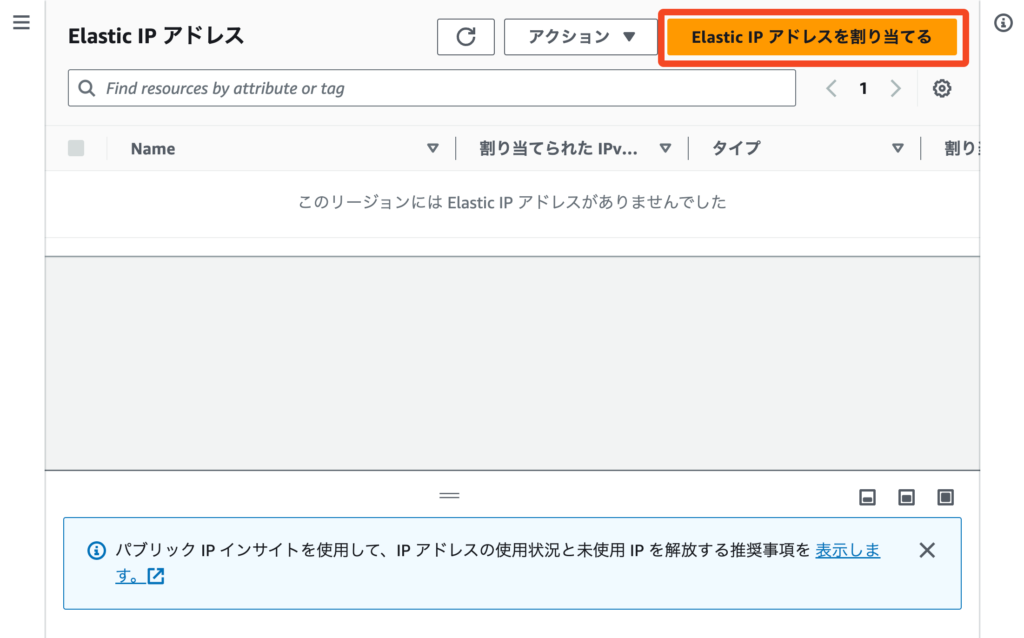
「EC2」 > 「Elastic IP アドレス」から「Elastic IP アドレスを割り当てる」をクリックします。

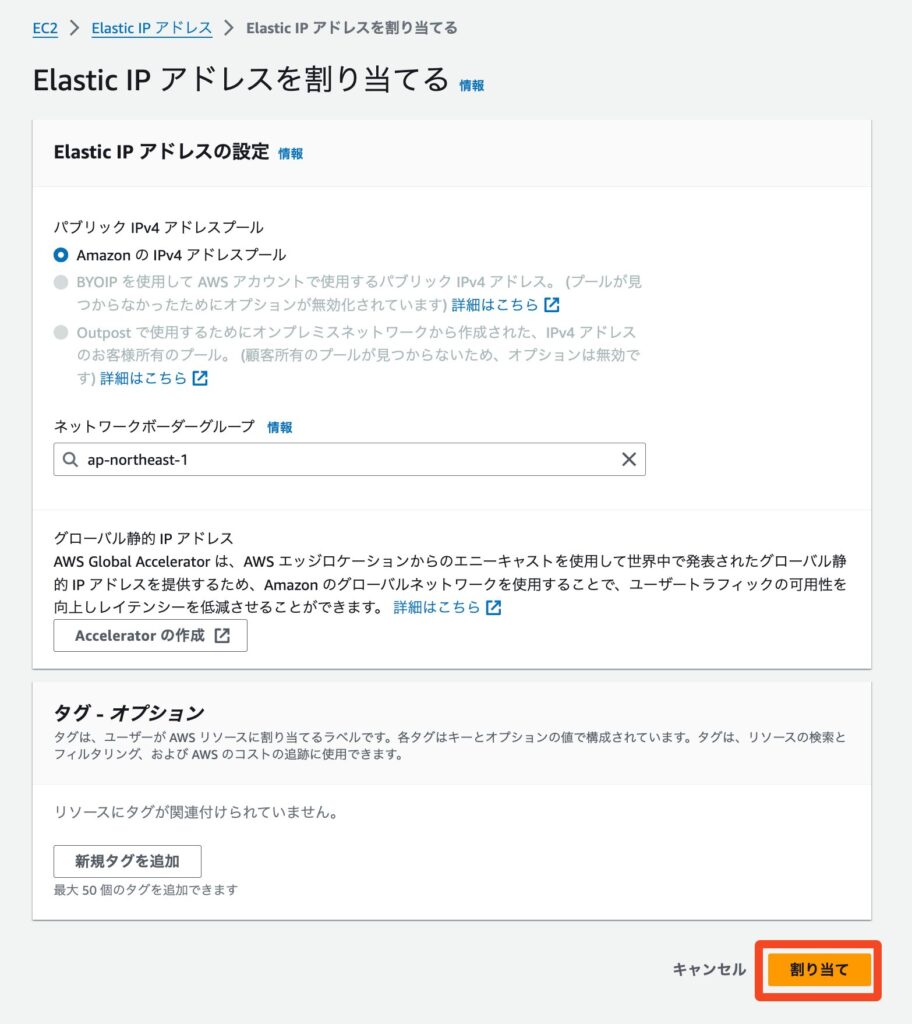
すべてデフォルトのまま「割り当て」をクリックします。

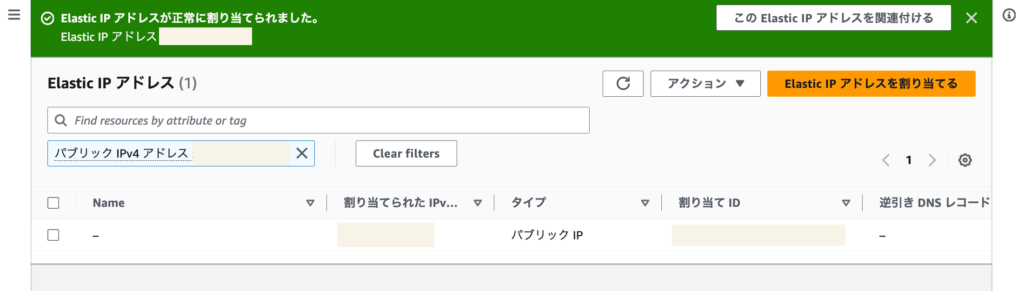
IPアドレスが割り当てられます。

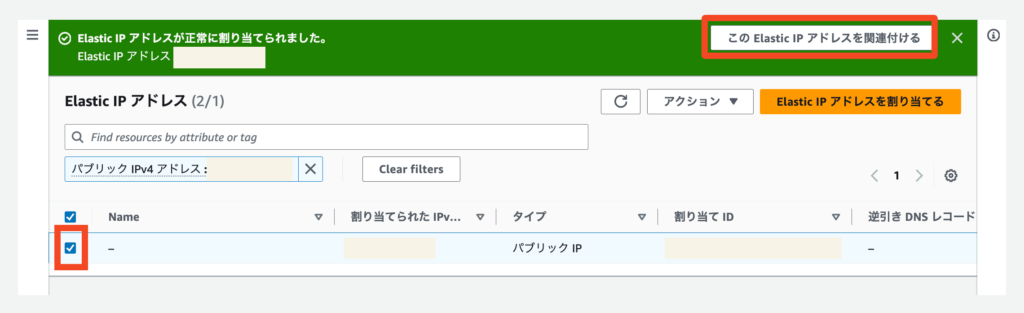
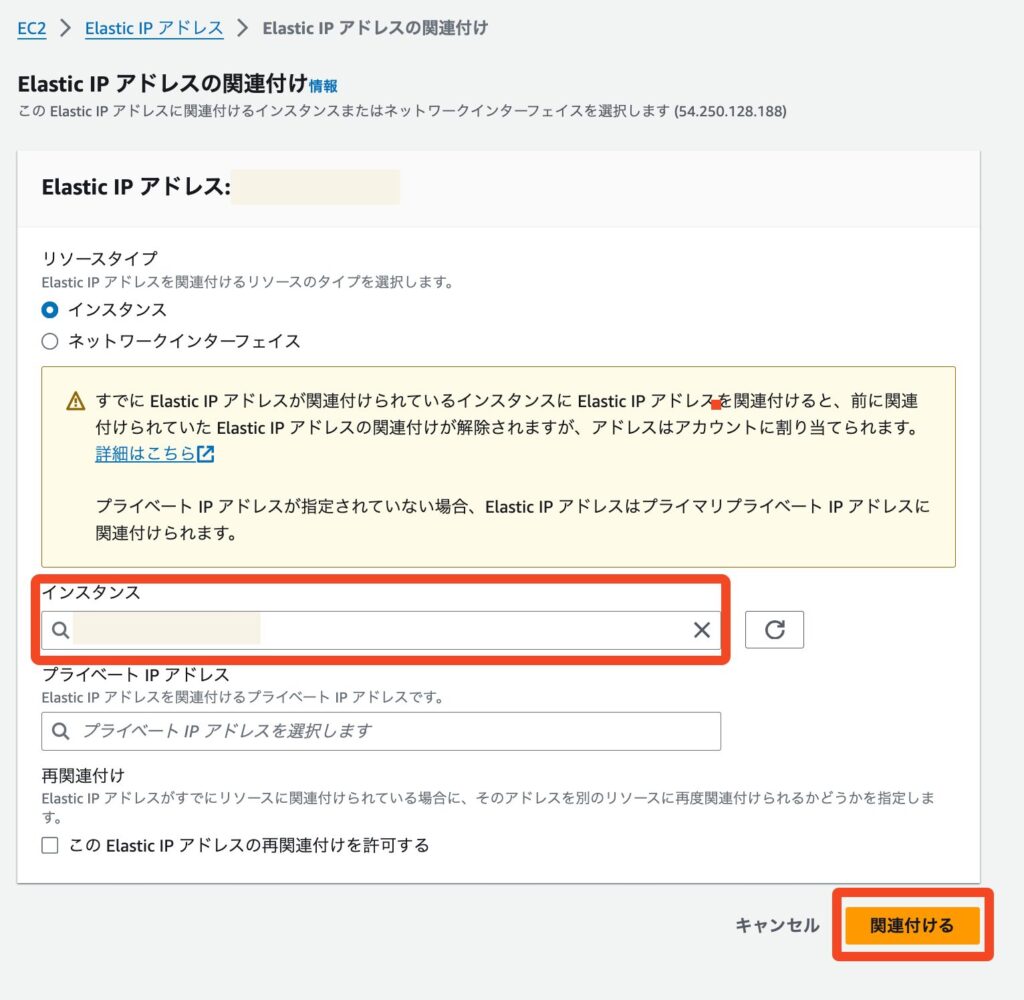
Elastic IPアドレスを選択して「このElastic IPアドレスを関連付ける」をクリックします。

関連付けるインスタンスを選択して「関連付ける」をクリックします。

これでEC2インスタンスに固定のIPアドレスが割り当てられました。
Route53の設定
ここではユーザーがgymcal.jpにアクセスした際にElastic IPアドレスに名前解決する設定をします。
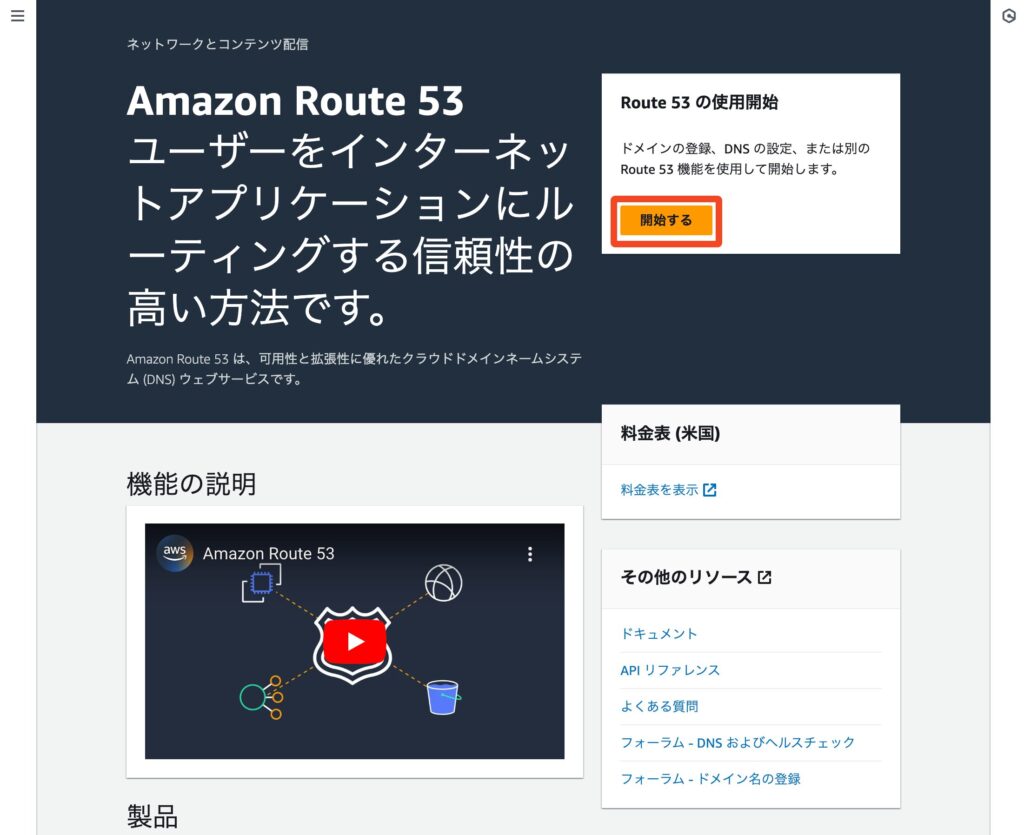
Route53の使用を開始します。

「ホストゾーンを作成」を選択して「開始する」をクリックします。

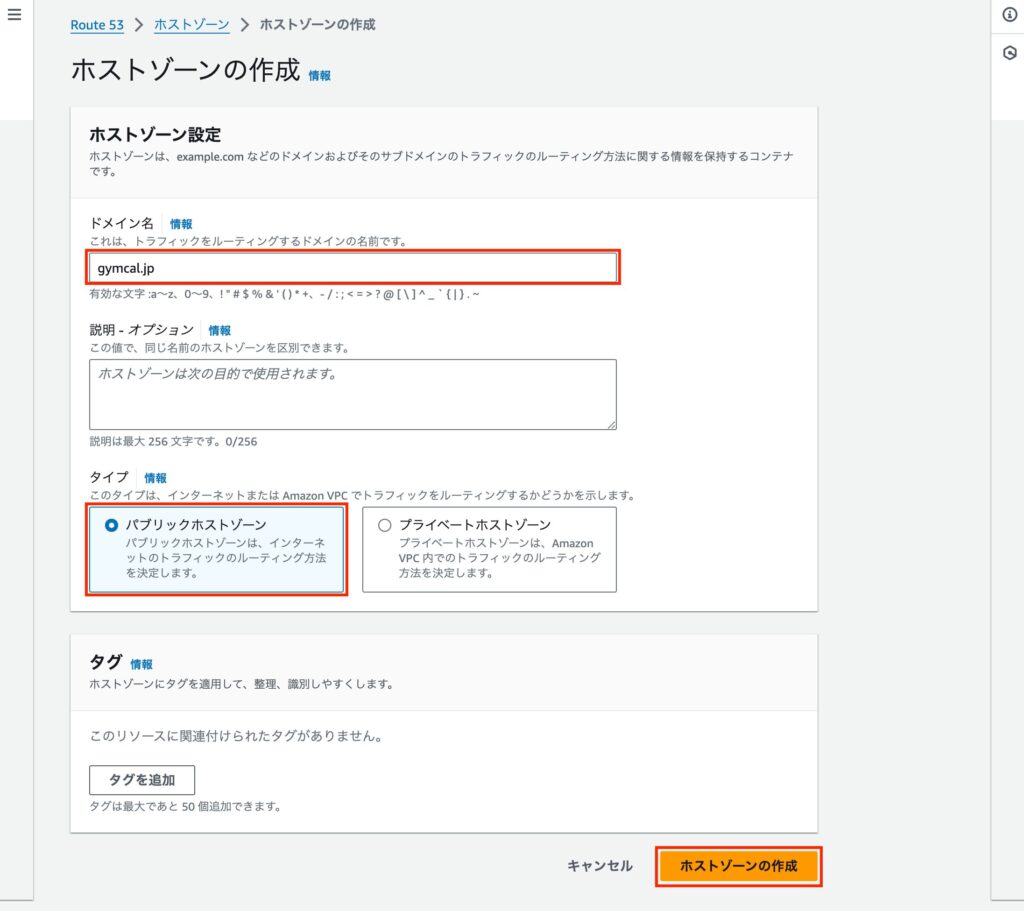
「ドメイン名」にお名前.comで取得したドメイン名を入力します。
「タイプ」は「パブリックホストゾーン」を選択します。
他はデフォルトのまま「ホストゾーンを作成」をクリックします。

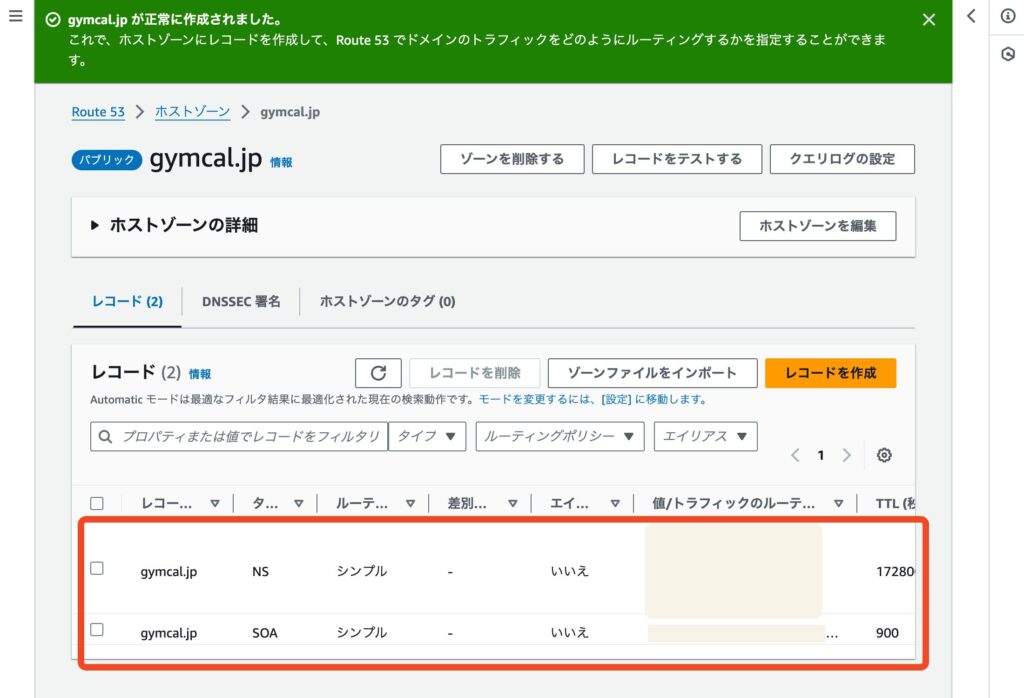
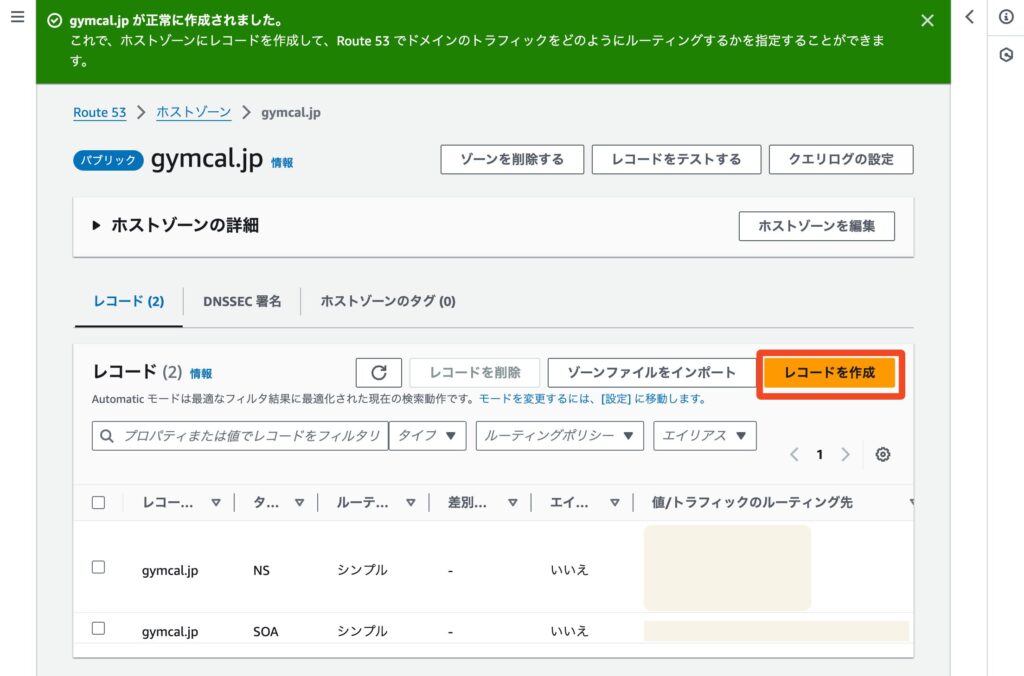
ホストゾーンを作成すると自動的にNSレコードとSOAレコードが作成されます。

お名前.comの設定で使うため、NSレコードの値4つをメモします。
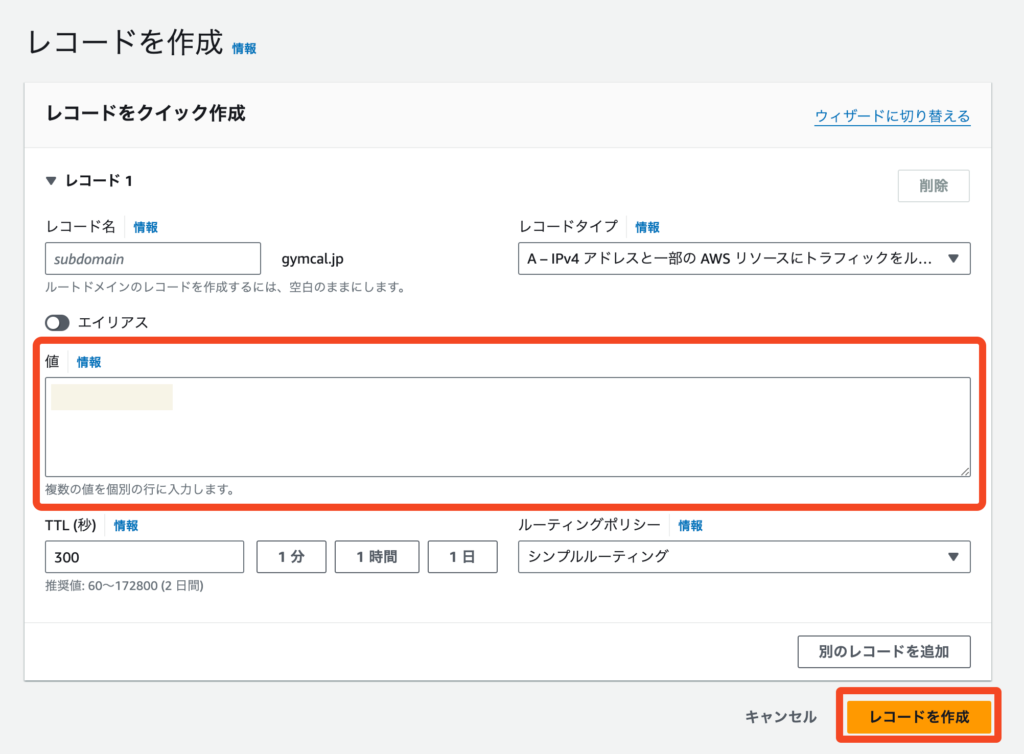
次に、gymcal.jpとElastic IPアドレスを紐づけるためにレコードを作成します。

「値」にElastic IPアドレスを入力して「レコードを作成」をクリックします。

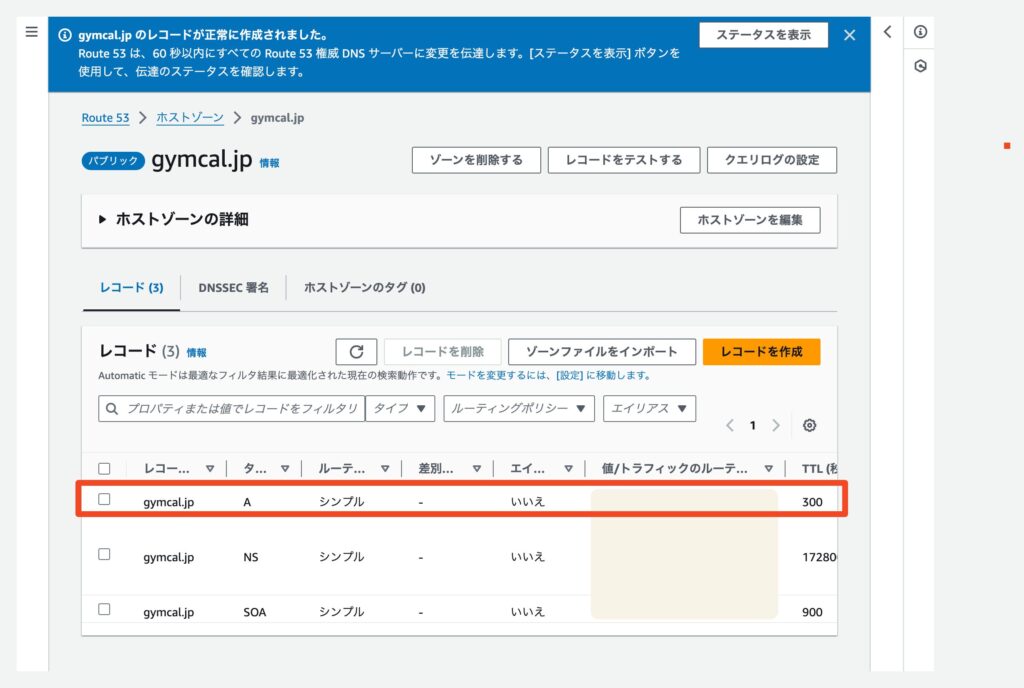
Elastic IPアドレスがgymcal.jpに紐づいたことが確認できます。

お名前.comの設定
ここではユーザーがgymcal.jpにアクセスした際にRoute53を見に行くようにNSレコードを設定します。
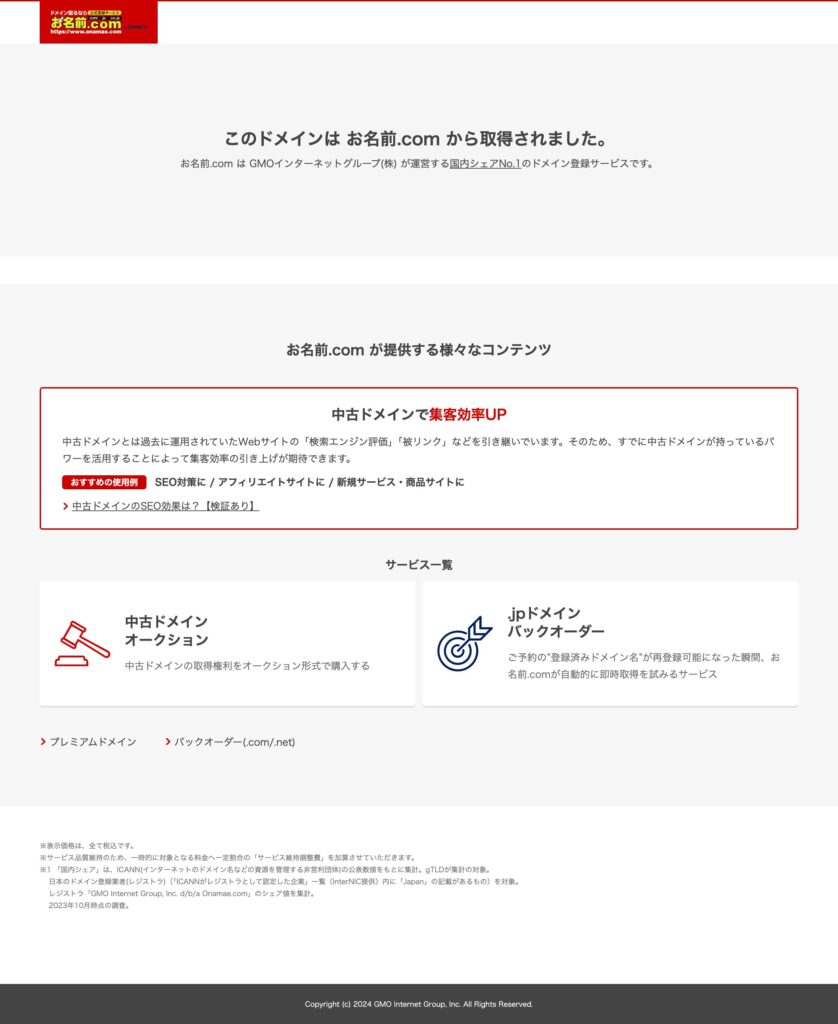
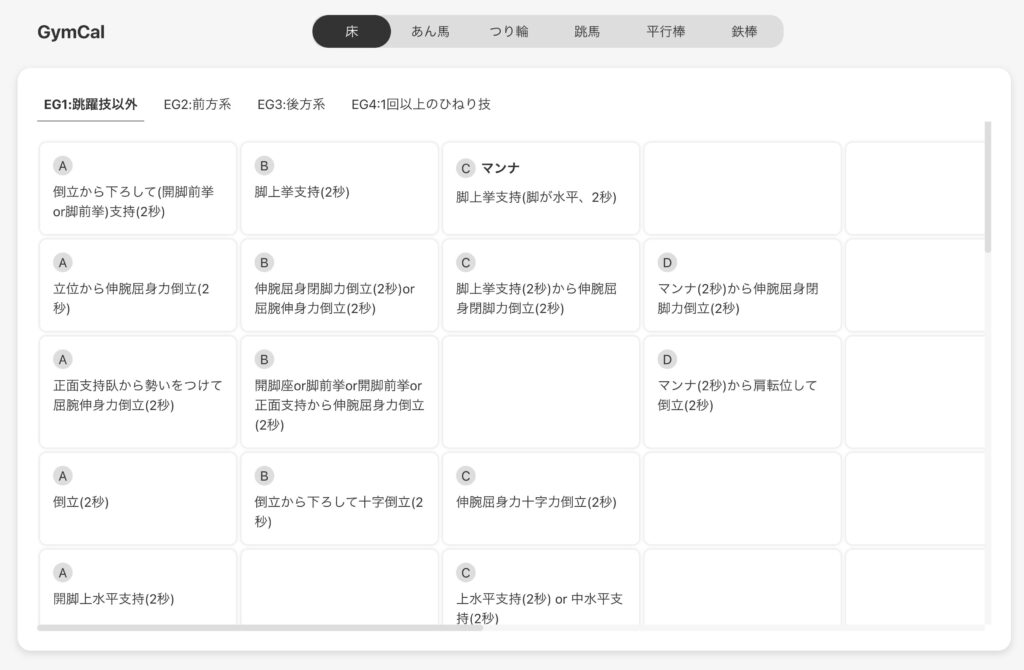
お名前.comでドメインを取得直後にgymcal.jpにアクセスすると以下のように表示されます。

また、インスタンスを起動してパブリックIPアドレスでアクセスできる状態にしておきます。

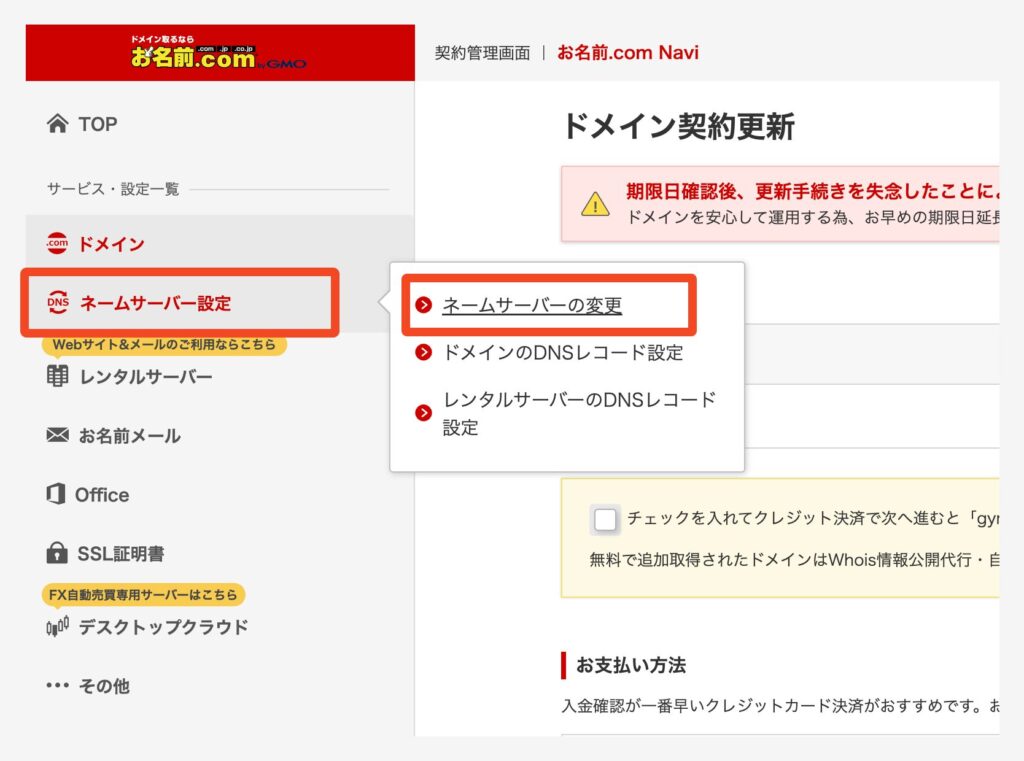
お名前.comにログインして「ネームサーバー設定」> 「ネームサーバーの変更」をクリックします。

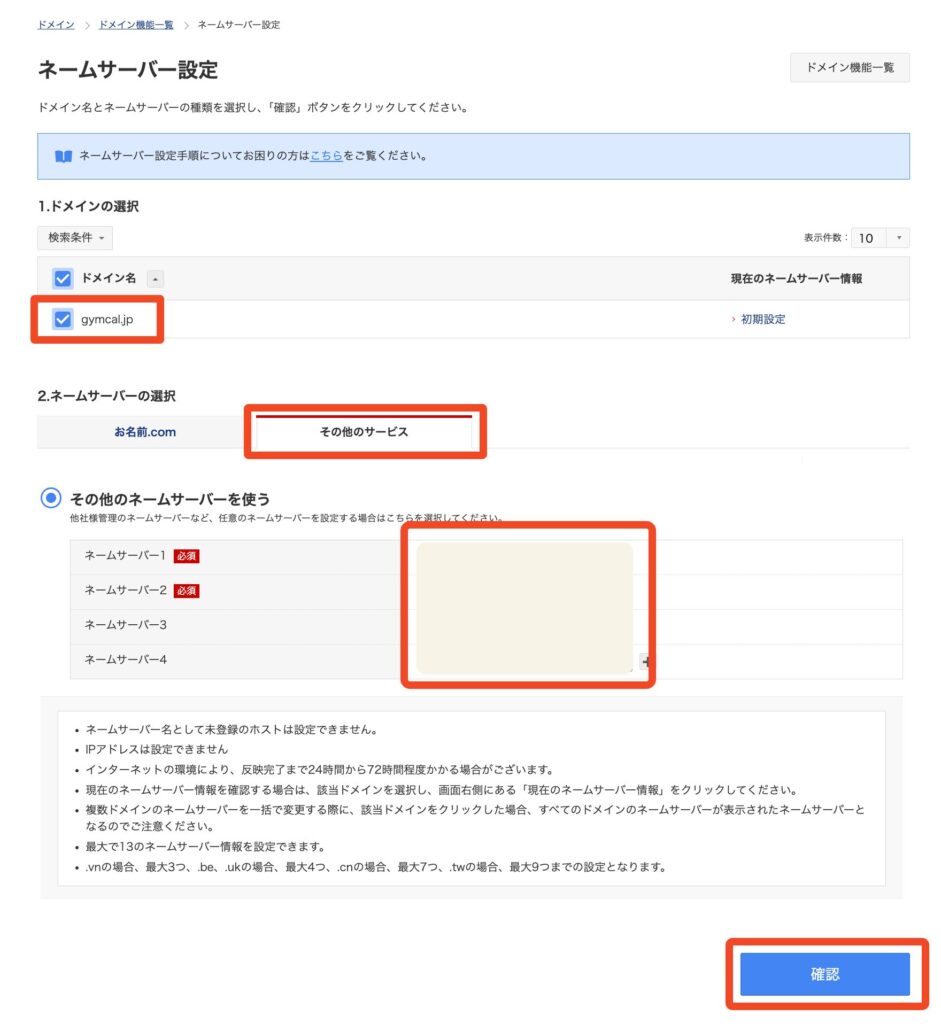
ドメインを選択し、「その他のサービス」で先ほどメモした4つの「NSレコード」を入力します。
文末の「.」は削除します。

これでドメインの登録が完了しました。
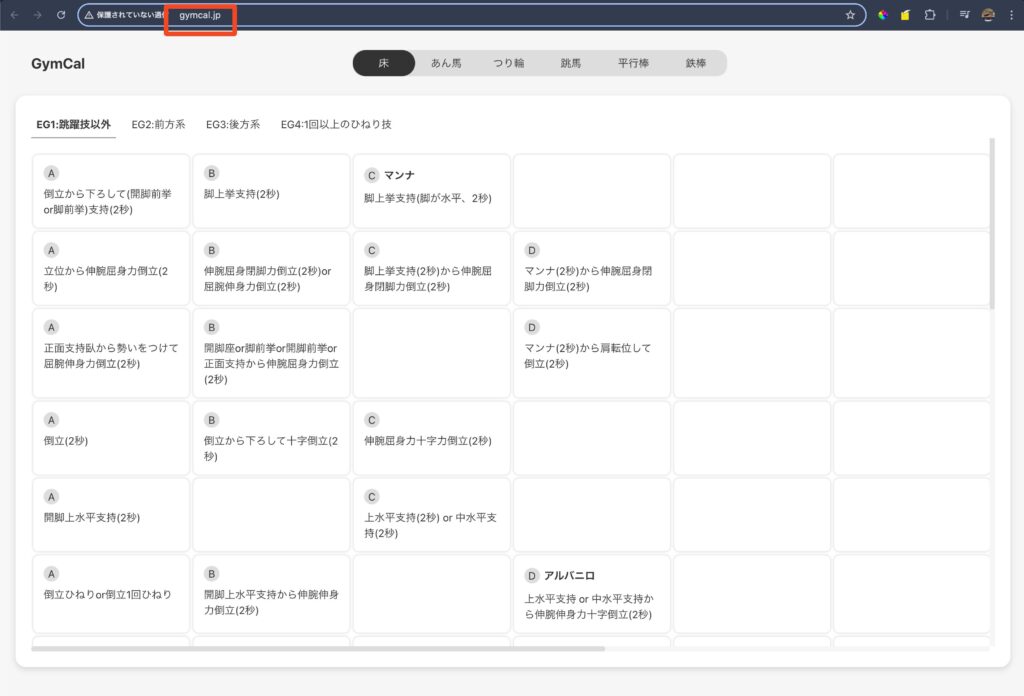
反映完了まで24時間から72時間程度かかる場合があると記述してありますが30分程で以下のように反映されました。

まとめ
以上がRoute53でドメインをEC2に設定する方法でした。
体操競技のデジタル採点規則 GymCal を開発しています。
参考文献





コメント