こんにちは。じゅんです。
React側でVSCodeを使っていて、Eclipseを立ち上げると重たそうなのでVSCodeでSpringBootを動かそうと思います。
学習記録も兼ねた記事一覧をこちらの記事にまとめています。
事前準備
VSCode(1.89.9)とJavaはインストールされているものとします。
VSCodeに拡張機能をインストール
Extension Pack for Java

これはJava開発用に便利な拡張機能の詰め合わせパックで、以下の拡張機能が含まれています。
- 📦 Language Support for Java™ by Red Hat
- Javaの言語サポート(自動補完など)
- 📦 Debugger for Java
- Javaのデバッグ
- 📦 Test Runner for Java
- テストコードを実行できるように
- 📦 Maven for Java
- ビルドツールのMavenを使用できるように
- 📦 Project Manager for Java
- Javaプロジェクト管理機能
- 📦 Visual Studio IntelliCode
- コーディング支援
Spring Boot Extension Pack

これはSpringBootを使う上で便利な拡張機能の詰め合わせパックです。以下を含みます。
- Spring Boot Tools
- SpringBootのapplication.properties、application.yml、.javaファイルの操作をサポートします
- Spring Initializr Java Support
- Spring Bootプロジェクトの作成を簡単にします
- Spring Boot Dashboard
- サイドバーにSpringBoot用のメニューを作成してデバッグや実行ができます
Spring Bootプロジェクトの作成
VSCodeからSpring Bootプロジェクトを作成します。
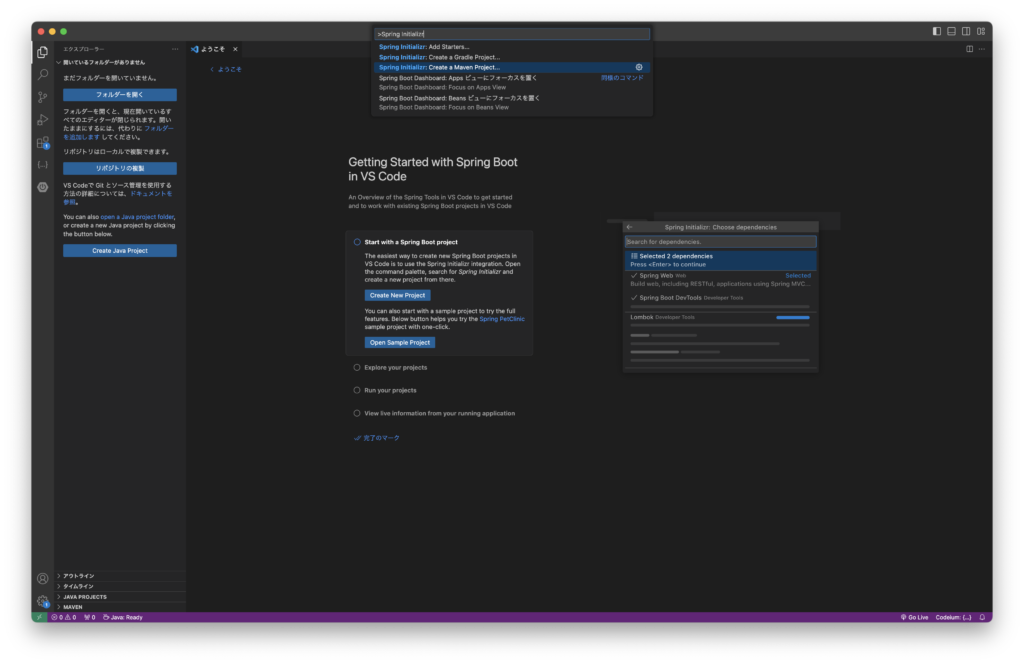
コマンドパレットを「Command + Shift + P」で開いて「Spring Initializr」と入力し、「Spring Initializr: Generate a Maven Project」を選択します。

その後の設定は以下のとおりです。
| 項目 | 値 | 備考 |
| Spring Boot version | 3.2.5 | SNAPSHOTがついていない = 安定版 |
| prohect language | Java | 開発言語 |
| Input Group Id | com.example | 生成するソースのパッケージ名(任意) クラスやインタフェースを整理するために使われる |
| Input Artifact Id | helloworld | 生成するプロジェクト名(任意) プロジェクトの内容が分かる名前が良い |
| packaging type | Jar | デプロイ時にプログラムをまとめる方法の1つ EC2やコンテナとの相性が良い |
| Java version | 17 | Javaのバージョン 17は長期サポートが対象のバージョンです。 (バージョンの違いは不勉強です…) |
| dependencies | Spring Web | アノテーション(@RequestMappingや@GetMapping)を提供するなどWebアプリケーションの開発を効率化する機能の集合 (後で追加できるため最初は最小限) |
プロジェクトの保存場所を聞かれるので好きな場所に保存します。
するとVSCode右下にポップアップが出るので「Open」をクリックします。
(一定時間経過して消えた場合は ファイル > 開く > 作成したプロジェクトで開きます)

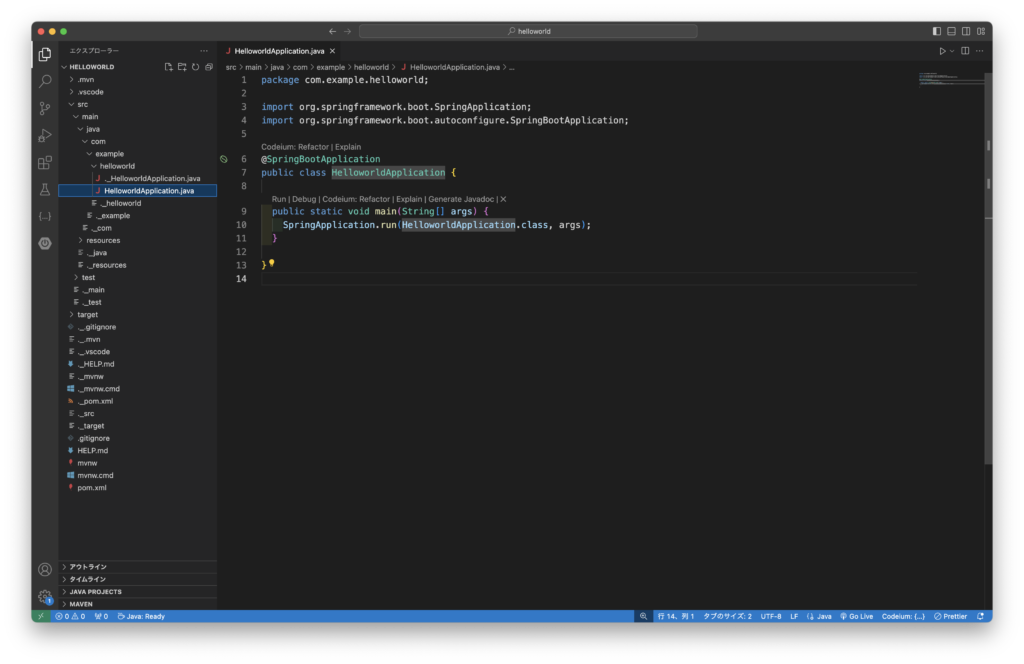
作成したSpring Bootプロジェクトを実行する
試しに実行する
既にサンプルが記述されているので試しに実行してみます。

実行 > デバッグの開始 をクリックします。
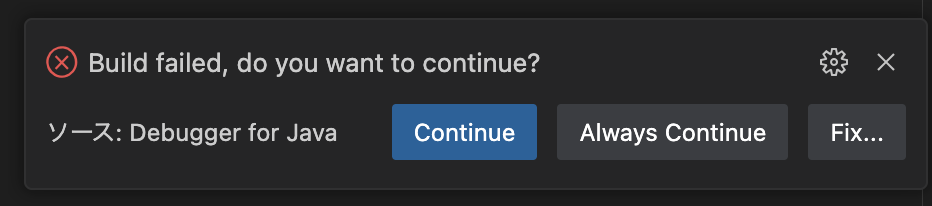
以下のようなエラーが発生しました。

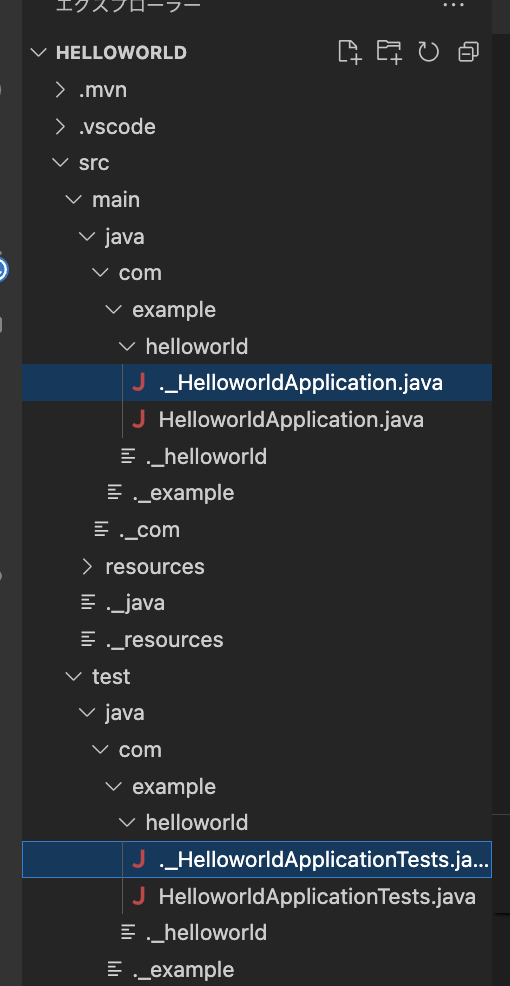
エラーを見ると、以下の隠しファイル2つが有効ではないと書いてあるので、削除します。

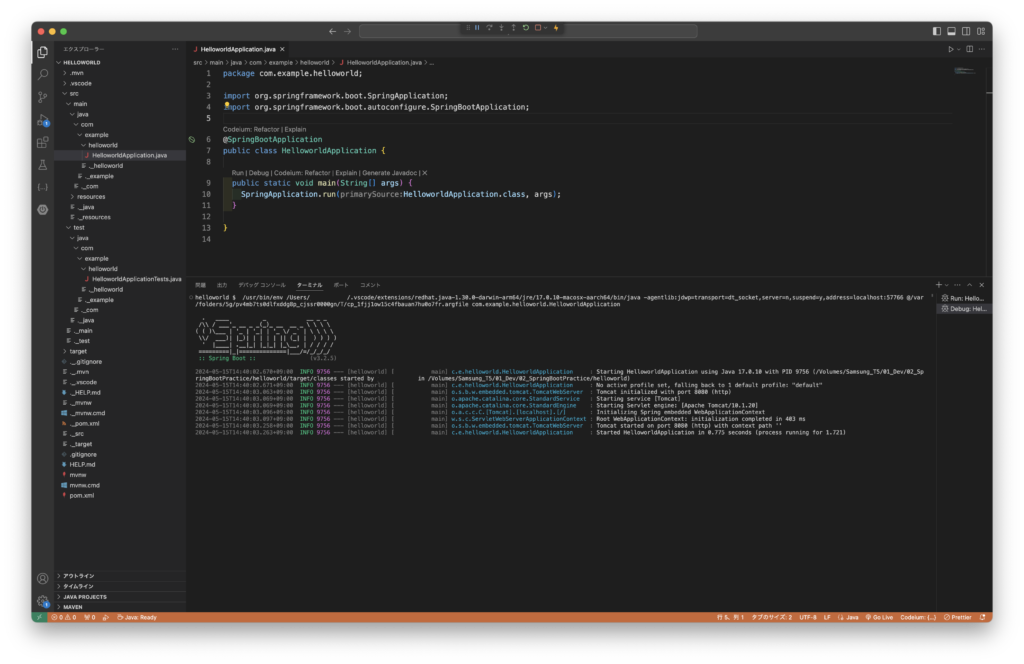
すると実行できました。

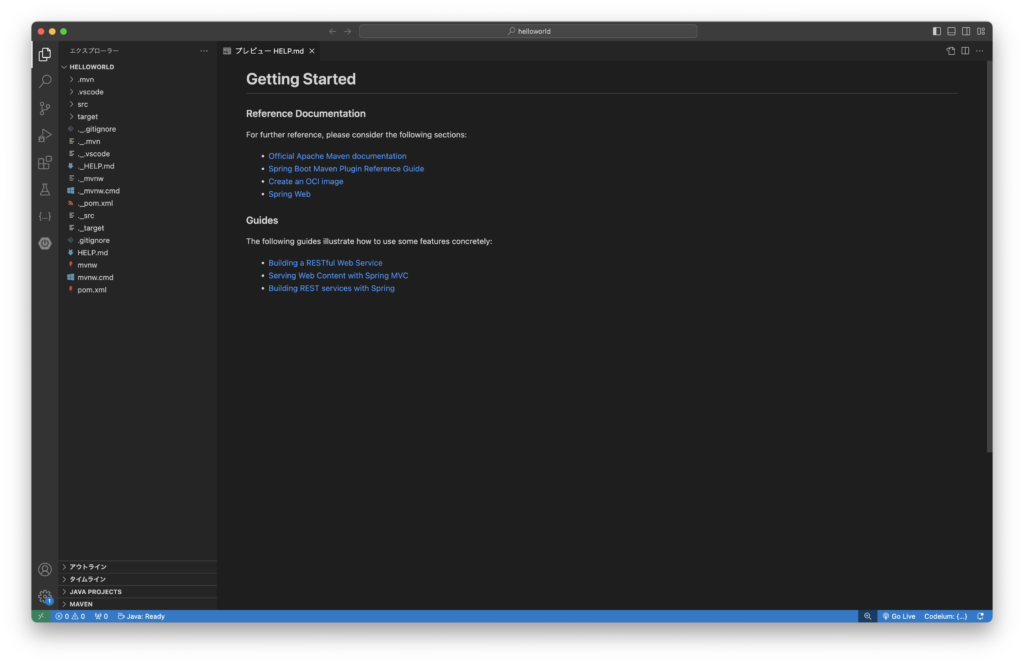
正常に実行できたらlocalhost:8080にアクセスします。

デフォルトのエラーページが表示されます。(8080に起動はできてる)
Hello Worldを表示
HelloWorldを表示させるためには「localhost:8080」でリクエストを受け取ってレスポンスを返すControllerが必要です。
controllerフォルダを作成してHelloworldController.javaを作成します。
package com.example.helloworld.controller;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.bind.annotation.RequestMapping;
@RestController
public class HelloworldController {
@RequestMapping("/")
public String index() {
return "Hello World";
}
}再実行します。

表示されました!
【ミニコラム:@Controllerと@RestController】
@ControllerはHTMLなどのビューを返すために使用されます。
@RestControllerはJSONやXMLなどのデータを返すRESTful Webサービスに使用されます。
今回は「Hello World」だけ表示したかったので@RestControllerを使用しました。
まとめ
以上がVSCodeでSpring Boot を起動してHello Worldを表示する手順でした。
次はSpring Boot単体をEC2にデプロイする方法をまとめます。
参考文献






コメント