今回はバックエンドにLaravel、フロントエンドにReactを使用したプロジェクトをAWS EC2にデプロイする手順をまとめます。
インスタンスの作成
LaravelとReactを起動するインスタンスを作成します。
| 項目名 | 値 | 意味 |
|---|---|---|
| 名前とタグ > 名前 | gymcal-web-server(任意) | インスタンスの名前 |
| Amazon マシンイメージ (AMI) | Amazon Linux 2023 AMI | |
| キーペア (ログイン) > キーペア名 > 新しいキーペアを作成 | gymcal | インスタンスに接続するときの認証情報 |
| ネットワーク設定 > 右上編集ボタン > ファイアウォール(セキュリティグループ) > セキュリティグループを作成する | gymcal-web-sg | |
| ネットワーク設定 > 右上編集ボタン > インバウンドセキュリティグループのルール > セキュリティグループルール 1 | タイプ:ssh ソース:3.112.23.0/29 | インスタンスを操作するための接続(ssh)をEC2 Instance Connectのみに制限 |
| ネットワーク設定 > 右上編集ボタン > インバウンドセキュリティグループのルール > セキュリティグループルール 2 | タイプ:HTTP ソースタイプ:0.0.0.0/0 | Nginx(80)へのアクセスを解放 |
Nginxのセットアップ
Nginxの環境構築
今回、Nginxをリバースプロキシとして使います。
まず、EC2 Instance Connectで起動したコンソールでnginxをインストールします。
sudo yum update -y # yumパッケージを最新化
sudo yum install nginx -y # nginxをyumパッケージからインストール以下のコマンドでバージョンが表示されればインストールできています。
nginx -version
# nginx version: nginx/1.24.0nginxを起動します。
sudo systemctl start nginxこの時点でEC2インスタンスの「パブリック IPv4 アドレス」または「パブリック IPv4 DNS」にブラウザからアクセスすると、以下のように表示されます。

Nginxのリバースプロキシ設定
次に、/etc/nginx/nginx.confを修正してリバースプロキシとしての設定を行います。
sudo vi /etc/nginx/nginx.confserver {
listen 80;
server_name localhost;
# 外部 → Nginx → React
location / {
proxy_pass http://localhost:3000;
}
# React → Nginx → Laravel
location /api {
proxy_pass http://localhost:8000/api;
}
}
設定を反映させるためにnginxを再起動します。
sudo systemctl restart nginxすると、先ほどの画面は以下のようになります。

接続先に指定したhttp://localhost:3000にまだアプリケーションを提供していないので「利用できません」(unavailable)と表示されました。
nginxの設定は以上です。
Reactのセットアップ
既にGitにプッシュしてあるLaravel×Reactプロジェクトをクローンして起動します。
インスタンスにGitをインストールして、リポジトリをクローンします。
sudo yum install git -y
git clone https://github.com/<your repository>Nginxで通信の仲介を行うためReactのソースコードに修正が必要です。
開発環境ではLaravelの8000ポートに直接リクエストを送っていましたが、本番環境ではNginxがhttp://(パブリックIP)/api/で待ち受けているためURLを修正します。
// const url = "http://localhost:8000/api/elements";
const url = "http://xxx.xxx.xxx.xxx/api/elements";また、Reactを動作させるために node.js / npm をインストールします。
sudo curl -fsSL https://rpm.nodesource.com/setup_16.x | bash -
sudo yum install nodejs -ynode.jsのバージョン管理マネージャー「nvm」を使います。
nvmのインストール(※ v0.39.7の箇所は最新のリリースに合わせて修正してください)
sudo curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bash
source ~/.bashrc # 変更された.bashrcを現在のターミナルに読み込むバージョンを確認します。
nvm --version
# 0.39.7今回は開発環境に合わせてv18.17.0に変更します。
nvm install 18.17.0
nvm use 18.17.0
node -v
# v18.17.0Reactアプリをビルドして起動します。
npm install # package.jsonに記載されたパッケージをインストール
npm run build
npm install -g serve
serve -s build再度パブリックIPアドレスにアクセスして「nginx error」が消えれば完了です。
Laravelのセットアップ
Laravelを動作させるために phpとcomposerをインストールします。
sudo yum install phpcomposerは公式サイトに記載されているコマンドを実行してインストールします。
php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"
php -r "if (hash_file('sha384', 'composer-setup.php') === 'dac665fdc30fdd8ec78b38b9800061b4150413ff2e3b6f88543c636f7cd84f6db9189d43a81e5503cda447da73c7e5b6') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;"
php composer-setup.php
php -r "unlink('composer-setup.php');"
sudo mv composer.phar /usr/local/bin/composer
プロジェクトに移動して依存関係をインストールします。
cd backend
composer install環境変数を設定します。
アプリケーションの暗号化キーを作成します。
cp .env.example .env
php artisan key:generate以下のように不要な項目を削除します。
APP_NAME=Laravel
# アプリケーション名
APP_ENV=local
# アプリケーションの実行環境(local, production, etc)
APP_KEY=base64:bNBQ0UtRRyS9LVANXU5nV9PeehO15i4qJmFFkLZWIQ0=
# アプリケーションの暗号化キー
APP_DEBUG=true
# デバッグモードの有効化
APP_URL=http://localhost
# アプリケーションのURL
SESSION_DRIVER=array
# セッションを無効化
以下のコマンドで実行します。
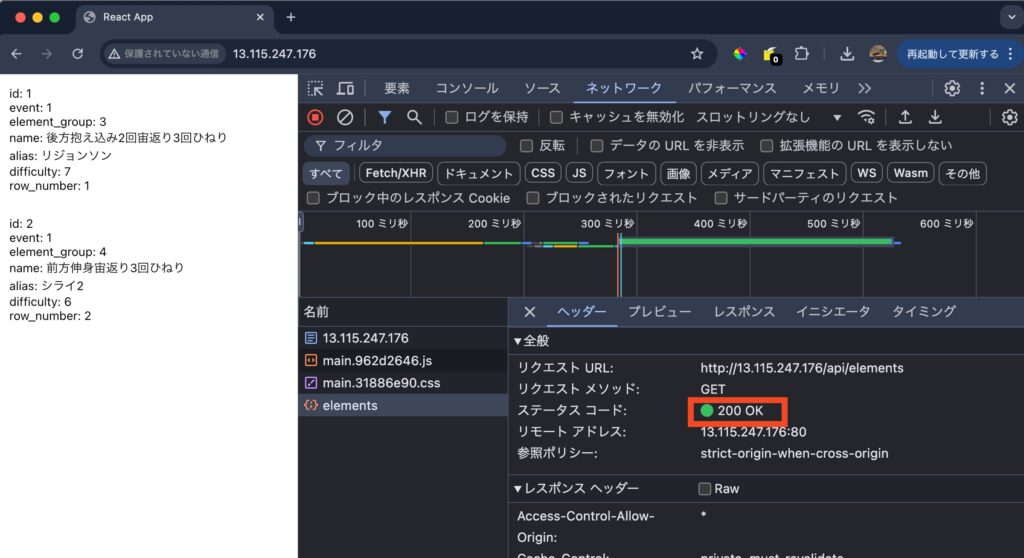
php artisan serve --host=0.0.0.0 --port=8000インスタンスのパブリックIPアドレスにアクセスするとReactがLaravelと通信できていることが確認できます。

まとめ
以上がLaravelとReactで連携したプロジェクトをEC2にデプロイする方法でした。
Nginxをリバースプロキシとして使用することでAPIを外部から隠しつつ、通信を行うことができます。


コメント